Reducir el tamaño de una imagen
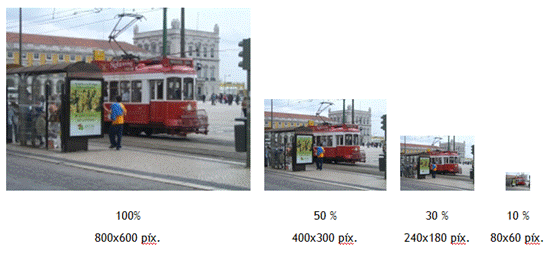
Uno de los principales factores que determinan el peso de un archivo gráfico es el tamaño de la imagen que contiene, es decir, el número de píxeles en anchura y altura.
Se recomienda utilizar un programa como GIMP para definir exactamente el tamaño final con que se utilizará cada imagen. Se puede insertar una imagen en una página HTML y luego reducir su tamaño de visualización. Sin embargo esta operación no reduce el peso final resultante del archivo gráfico. Es aconsejable reducir las dimensiones de la imagen previamente con GIMP u otro editor de imágenes, crear un nuevo archivo gráfico más ligero y luego integrarlo en la página.
Extrae a una carpeta de tu disco duro el archivo tranvia.jpg contenido en el ZIP que se adjunta a continuación: tranvia.zip. Sus características técnicas son: 800x600 píxeles de tamaño, profundidad de color 24 bits (16,7 millones de colores), resolución 72 ppp, formato JPG y tamaño del archivo 516 Kb.
Haz doble clic sobre el acceso directo de GIMP situado en el escritorio:
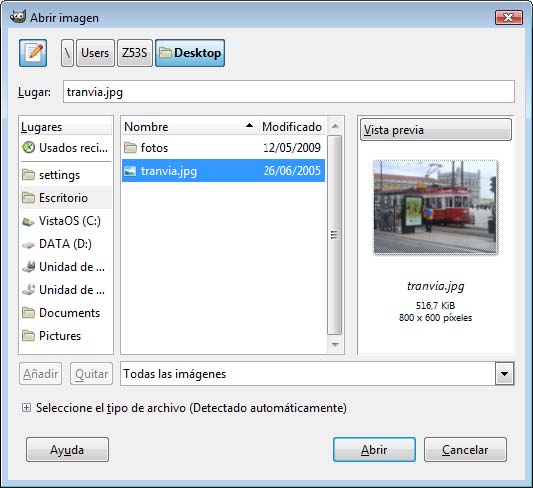
![]() Una vez dentro de GIMP, elige Archivo > Abrir. Se abre el cuadro de diálogo Abrir imagen. Navega para situarte en la carpeta que contiene ese archivo. En la lista de archivos situada en el centro desplázate con la barra de desplazamiento vertical hasta localizar el archivo tranvia.jpg .Clic sobre este archivo. Observa que en el recuadro Vista previa se muestra la imagen y sus propiedades.
Una vez dentro de GIMP, elige Archivo > Abrir. Se abre el cuadro de diálogo Abrir imagen. Navega para situarte en la carpeta que contiene ese archivo. En la lista de archivos situada en el centro desplázate con la barra de desplazamiento vertical hasta localizar el archivo tranvia.jpg .Clic sobre este archivo. Observa que en el recuadro Vista previa se muestra la imagen y sus propiedades.

Pulsa sobre el botón Abrir.
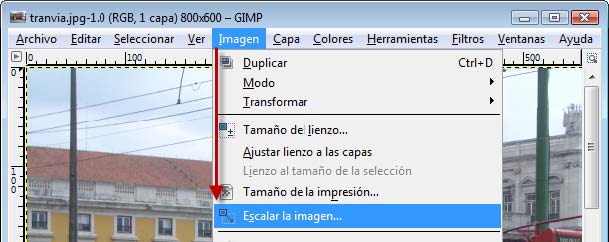
En la ventana de imagen elige Imagen > Escalar la imagen ...

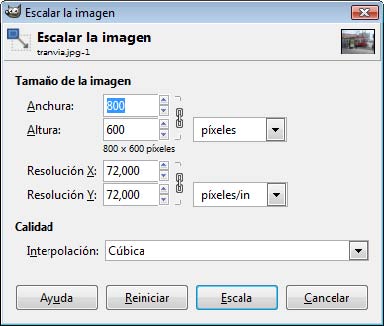
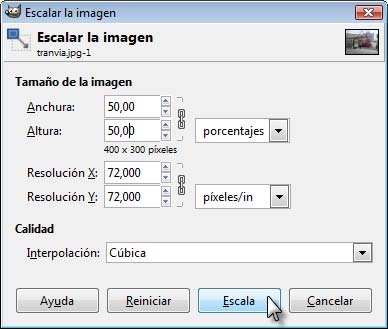
Se muestra el cuadro de diálogo Escalar la imagen.

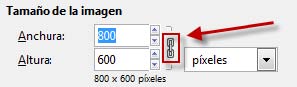
En Tamaño de la imagen se muestra la Anchura y Altura en píxeles de la imagen actual. Observa que puedes modificar estos valores mediante los botones de incremento/decremento o bien tecleando otros. Sin embargo si entre ambas casillas y a la derecha aparece un icono de cadena cerrada, cuando trates de modificar la anchura, automáticamente se definirá la altura respetando las proporciones originales y evitando que la imagen se deforme. Al hacer clic sobre este icono de bloqueo se desactivará esta proporcionalidad y podrás definir valores independientes.

En el cuadro de diálogo Escalar la imagen despliega la lista de unidades de tamaño y selecciona porcentaje. De esta forma se definirá el nuevo tamaño de la imagen utilizando un porcentaje de reducción a partir del tamaño original. En la casilla Anchura introduce el valor 50%. Observa que si el bloqueo de proporciones está activado al pulsar enter automáticamente se completa la Altura con idéntico porcentaje.
En la lista de Interpolación elige la opción Cúbica para definir el método que utilizará GIMP para reducir la imagen.
Clic en el botón Escala para aplicar la reducción de tamaño.

Se puede deshacer la operación de escala seleccionando en la barra de menús de la ventana de imagen: Edición > Deshacer.
A continuación elige Archivo > Guardar como ...
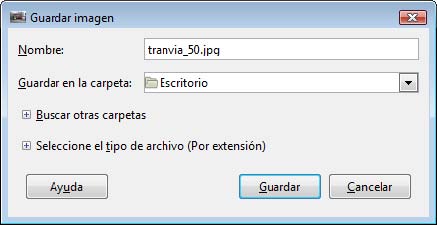
En el cuadro de diálogo Guardar imagen define como nombre del nuevo archivo, por ejemplo, tranvía_50.jpg. Es importante que especifiques la extensión (.jpg) y también que definas un nombre distinto para evitar sobrescribir el archivo original. Asegúrate de recordar en qué carpeta destino se guardará.

Clic en el botón Guardar.
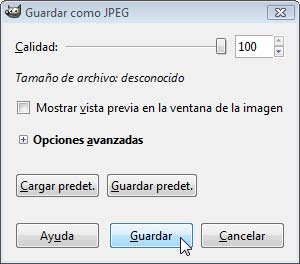
En la ventana Guardar como JPEG, sitúa el deslizador Calidad en 100% para evitar pérdidas de calidad y analizar comparativamente el peso del archivo final resultante atendiendo solamente a la reducción de tamaño.
Pulsa en el botón Aceptar.

Cierra esta imagen y repite los pasos 3-16 crear otras dos imágenes que sean respectivamente el 30% y 10% de la imagen original partiendo siempre del archivo inicial: tranvia.jpg
Abre la carpeta destino y encontrarás en ella los archivos JPG: tranvia.jpg, tranvia50.jpg, tranvia30.jpg y tranvia10.jpg que has creado. Si el tamaño de la imagen es menor, el archivo que la contiene tendrá menor peso. Como puedes comprobar en el ejemplo no es necesario utilizar imágenes de gran tamaño en las páginas web. Eso no sólo redundará en una mayor calidad estética sino que hará más rápida la navegación facilitando la descarga de archivos gráficos más ligeros.