Hojas de Estilo (CSS)
CSS Básico
Métodos para producir estilos
<p> <font face="Arial">Welcome to Greasy Joe's.</font> You will <b>never</b>, <i>ever</i>, <u>EVER</u> beat <font size="+4" color="red">OUR</font> prices! </p>
- etiquetas tales como
b,i,u, yfontno se aconsejan en HTML estricto- ¿Por qué es malo?
Cascading Style Sheets (CSS):
<link>
<head> ... <link href="filename" rel="stylesheet" /> ... </head>
<link href="style.css" rel="stylesheet" />
- CSS describe la apariencia y disposición de la información de una página
- (a diferencia de HTML, que describe el contenido de la página)
- Forma externa de añadir CSS a una página web: en un fichero separado
.css(preferido) - Forma interna de añadir CSS a una página web: se especifica mediante la etiqueta
styledentro delhead(no recomendado) - Forma inline de añadir CSS a una etiqueta: se especifica mediante el atributo
styleen la etiqueta (no recomendado)
Cascading Style Sheets
- se llaman Cascading Style Sheets porque las propiedades de un elemento van juntos en
cascade.
El valor de una propiedad particular CSS para un elemento dado es determinado por estas fuentes en precedencia ascendente:
- los estilos por defecto del (referencia) navegador
- ficheros des estilos CSS externos (en una etiqueta
<link>) - estilos internos (en una etiqueta
<style>en el cabecero de la página) - estilo inline (el atributo
stylede un elemento HTML )
Incrustado de hojas de estilo:
<style>
<head>
<style type="text/css">
p { font-family: sans-serif; color: red; }
h2 { background-color: yellow; }
</style>
</head>
- el código CSS se puede incrustar dentro del
headde una página HTML - esto es un mal estilo; NO SE RECOMIENDA
Estilos Inline: el atributo style
<p style="font-family: sans-serif; color: red;"> This is a paragraph</p>
- mayor precedencia que los estilos embedded o linked
- usado por una vez sobreescribe y estila un elemento particular
- es un mal estilo; NO SE RECOMIENDA
Contenido vs. presentación
- HTML es para contenido; qué hay en la página (heading; list; code; etc.)
- CSS es para presentación; cómo se muestra la página (bold; centered; 20px margin; etc.)
- un principio muy importante de diseño web es mantener el contenido separado de la presentación
- si la página HTML no contiene estilos, su apariencia completa se puede cambiar intercambiando ficheros
.css - por ejemplo véase : CSS Zen Garden
Regla sintáctica básica CSS
selector {
property: value;
property: value;
...
property: value;
}
p {
font-family: sans-serif;
color: red;
}
- un fichero CSS consiste de una o más reglas
- una regla selector especifica elemento(s) y aplica propiedades
de estilo
- un selector
*selecciona todos los elementos
- un selector
- Cada propiedad tiene un conjunto de valores que pueden seleccionarse
- Hay serca de 200 posibles propiedades de estilo que se pueden seleccionar. Se puede usar el inspector de las herramientas de los navegadores para autocompletar
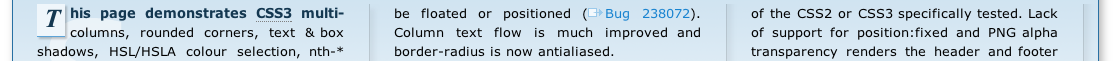
CSS 3 nuevas características
-
nuevos selectors:
nth-child,inline-block,:not,+ - habilidad para embed fonts en una página
-
soporte fácil built-in para multi-column layouts

-
transparencia/opacidad, gradientes de color , shadows

-
rounded corners/borders

- animaciones y transiciones
-
transformaciones afines(scaling, rotation, perspective)

Estilos Body
body {
font-size: 16px;
}
- para aplicar un estilo a toda la página, escribir un selector al elemento
body - evita la aplicación manual de un estilo a cada elemento
Estilos con valores diferentes
body { color: green; }
p, h1, h2 { color: blue; font-style: italic; }
h2 { color: red; background-color: yellow; }
This paragraph uses the first style above.
This heading uses both styles above.
- cuando dos estilos asignan valores diferentes, el último estilo toma la precedencia
- (después se verá más estilos específicos que pueden sobreescribir estilos más generales)
Comentarios CSS:
/* ... */
/* Este es un comentario.
Puede estar en varias líneas del fichero CSS. */
p {
color: red;
background-color: aqua;
}
- CSS (como HTML) no es usualmente comentado como lo es el código en Java
- el comentario de tipo una línea
//NO es aceptado en CSS - el comentario tipo HTML
<!-- ... -->tampoco es aceptado en CSS
Estilos heredados (explicación)
body { font-family: sans-serif; background-color: yellow; }
p { color: red; background-color: aqua; }
a { text-decoration: overline underline; }
h2 { font-weight: bold; text-align: center; }
This is a heading.
A styled paragraph. Previous slides are available on the web site.
- a bulleted list
- cuando se aplican múltiples estilos a un elemento, se heredan
- una regla más estricta puede sobreescribir una regla heredada
- no todas las propiedades se heredan (véase el enlace de color de arriba)
Propiedades CSS para colores
p {
color: red;
background-color: yellow;
}
Este párrafo usa el estilo anterior.
| propiedad | descripción |
|---|---|
color
|
color of the element's text |
background-color
|
color that will appear behind the element |
Una página de referencia de los diferentes colores en este enlace .
Chrome y otros navegadores tienen una utilidad (Color Picker) para seleccionar el color de manera interactiva
Especificación de colores
p { color: red; }
h2 { color: rgb(128, 0, 196); }
h4 { color: #FF8800; }
Este párrafo usa el primer estilo de arriba.
Este h2 usa el segundo estilo de arriba.
Este h4 usa el tercer estilo de arriba.
- nombres de colores:
aqua,black,blue,fuchsia,gray,green,lime,maroon,navy,olive,purple,red,silver,teal,white(white),yellow - códigos RGB: red, green, y blue valores desde (nada) a 255 (todo)
- códigos hex: valores RGB en base-16 desde 00 (0, nada) a FF (255, todo)
Propiedades de backgrounds CSS
| propiedad | descripción |
|---|---|
background-color
|
color to fill background |
background-image
|
image to place in background |
background-position
|
placement of bg image within element |
background-repeat
|
whether/how bg image should be repeated |
background-attachment
|
whether bg image scrolls with page |
background
|
shorthand to set all background properties |
background-image
body {
background-image: url("images/draft.jpg");
}
Este es el primer párrafo
Este es el segundo párrafo...
Ocupa dos líneas
- la imagen/color del fondo (background) llena el área de contenido del elemento
background-repeat
body {
background-image: url("images/draft.jpg");
background-repeat: repeat-x;
}
Este es el primer párrafo
Este es el segundo párrafo...
Ocupa dos líneas
- puede ser
repeat(defecto),repeat-x,repeat-y, ono-repeat
background-position
body {
background-image: url("images/draft.jpg");
background-repeat: no-repeat;
background-position: 370px 20px;
}
Este es el primer párrafo
Este es el segundo párrafo...
Ocupa dos líneas
- el valor consiste de dos tokens, cada uno de los cuales puede ser
top,left,right,bottom,center, un porcentaje, o el valor de longitud enpx,pt, etc. - el valor puede ser negativo para desplazar a la izquierda/arriba una cantidad dada
Propiedades CSS para fonts
| propiedad | descripción |
|---|---|
font-family
|
which font will be used |
font-size
|
how large the letters will be drawn |
font-style
|
used to enable/disable italic style |
font-weight
|
used to enable/disable bold style |
| Lista completa de propiedades font | |
font-family
p {
font-family: Georgia;
}
h2 {
font-family: "Courier New";
}
Este párrafo usa el primer estilo anterior.
Este h2 usa el segundo estilo anterior.
- encerrar nombres de fuentes multi-palabra entre comillas dobles
Otros detalles de font-family
p {
font-family: Garamond, "Times New Roman", serif;
}
Este párrafo usa el estilo anterior.
- puede especificar varios fonts desde la mayor a menor prioridad
- nombres font genéricos:
serif, sans-serif, cursive, fantasy, monospace
- if the first font is not found on the user's computer, the next is tried
- generally should specify similar fonts
- placing a generic font name at the end of your
font-familyvalue ensures that every computer will use a valid font
font-size
p {
font-size: 14pt;
}
Este párrafo usa el estilo anterior.
- unidades:
pixels (
px) vs. point (pt) vs. m-size (em)
16px,16pt,1.16em - tamaños vagos font:
xx-small,x-small,small,medium,large,x-large,xx-large,smaller,larger - tamaños en porcentaje, p.e.:
90%,120%
ptspecifies number of point, where a point is 1/72 of an inch onscreenpxspecifies a number of pixels on the screenemspecifies number of m-widths, where 1 em is equal to the font's current size
font-weight,
font-style
p {
font-weight: bold;
font-style: italic;
}
Este párrafo usa el estilo anterior.
- se pueden asignar a
normalpara volver restituirlos (p.e. cabeceros)
Google Fonts
- Para añadir fonts de Google seguir el enlace (Google fonts)
- Seleccionar los font(s) que se desee. Presionar el botón + para cada uno
- Pulsar sobre la barra negra que indica el número de familias que se ha seleccionado
- Pulsar sobre @import y copiar el texto entre las etiquetas <style>
- Pegar el código en el inicio de la hoja de estilo .css
- Ejemplo hoja css usada en la página. Referencia de Google
- Adobe también dispone de alternativa: Adobe Typekit
MathJax - Fórmulas matemáticas
- Integración
- Ejemplos MathJax: MathJax (local) MathJax (CDN) Feynman Lectures
Agrupando estilos
p, h1, h2 {
color: green;
}
h2 {
background-color: yellow;
}
Este párrafo usa el estilo anterior.
Este h2 usa el estilo de arriba.
- un estilo puede seleccionar múltiples elementos separados por comas
- los elementos individuales también pueden tener sus propios estilos (como
h2arriba)
Propiedades CSS para texto
| propiedad | descripción |
|---|---|
text-align
|
alignment of text within its element |
text-decoration
|
decorations such as underlining |
text-indent
|
indents the first letter of each paragraph |
text-shadow
|
a colored shadow near an existing piece of text
|
line-height, word-spacing, letter-spacing
|
gaps between the various portions of the text |
| Complete list of text properties | |
text-align
blockquote { text-align: justify; }
h2 { text-align: center; }
The Emperor's Quote
[TO LUKE SKYWALKER] The alliance... will die. As will your friends. Good, I can feel your anger. I am unarmed. Take your weapon. Strike me down with all of your hatred and your journey towards the dark side will be complete.
- puede ser
left,right,center, ojustify(que ensancha todas las líneas completas del elemento de forma que ocupan todo su ancho)
text-decoration
p {
text-decoration: underline;
}
This paragraph uses the style above.
- pueden ser también
overline,line-through,blink, onone -
los efectos se pueden combinar:
text-decoration: overline underline;
text-shadow

p {
font-weight: bold;
text-shadow: -2px 5px gray;
}
This paragraph uses the style above.
- la sombra se especifica como un X-offset, un Y-offset, y un color opcional
La propiedad list-style-type
ol { list-style-type: lower-roman; }
- Valores posibles:
none: No markerdisc(default),circle,squaredecimal: 1, 2, 3, etc.decimal-leading-zero: 01, 02, 03, etc.lower-roman: i, ii, iii, iv, v, etc.upper-roman: I, II, III, IV, V, etc.lower-alpha: a, b, c, d, e, etc.upper-alpha: A, B, C, D, E, etc.lower-greek: alpha, beta, gamma, etc.- others:
hebrew,armenian,georgian,cjk-ideographic,hiragana,katakana,hiragana-iroha,katakana-iroha
CSS pseudo-classes
a:link { color: #FF0000; } /* unvisited link */
a:visited { color: #00FF00; } /* visited link */
a:hover { color: #FF00FF; } /* mouse over link */
| class | description |
|---|---|
:active
|
an activated or selected element |
:focus
|
an element that has the keyboard focus |
:hover
|
an element that has the mouse over it |
:link
|
a link that has not been visited |
:visited
|
a link that has already been visited |
:first-letter
|
the first letter of text inside an element |
:first-line
|
the first line of text inside an element |
:first-child
|
an element that is the first one to appear inside another |
:nth-child(N)
|
applies to every Nth child of a given parent |
Estilos de secciones de página
Motivación para secciones de página

- capacidad de establecer estilo de elementos individuales, grupos de elementos, secciones de texto o de la página
- (después) poder crear maquetas de páginas complejas
El atributo HTML id
<p>Spatula City! Spatula City!</p> <p id="mission">Our mission is to provide the most spectacular spatulas and splurge on our specials until our customers <q>esplode</q> with splendor!</p>
- permite dar un único ID a cualquier elemento de una página
- cada ID debe ser único; sólo se puede usar una vez en la página
Enlazado a secciones de una página
<p>Visit <a href= "http://www.textpad.com/download/index.html#downloads"> textpad.com</a> to get the TextPad editor.</p> <p><a href="#mission">View our Mission Statement</a></p>
- un enlace puede incluir un ID al final, precedido por un
# - el navegador cargará la página y se desplazará al elemento con el ID especificado
CSS selectores ID
#mission {
font-style: italic;
font-family: "Garamond", "Century Gothic", serif;
}
Spatula City! Spatula City!
Our mission is to provide the most
spectacular spatulas and splurge on our specials until our
customers esplode
with splendor!
- aplica el estilo solo al párrafo que tiene el ID
mission -
el elemento se puede especificar explícitamente:
p#mission {
El atributo HTML class
<p class="shout">Spatula City! Spatula City!</p> <p class="special">See our spectacular spatula specials!</p> <p class="special">Today only: satisfaction guaranteed.</p>
- las clases son una forma de agrupar elementos y aplicarles un estilo solo a ese grupo
- a diferencia de
id, unaclassse puede reutilizar tantas veces como se desee en una página
CSS selectores class
.special { /* any element with class="special" */
background-color: yellow;
font-weight: bold;
}
p.shout { /* only p elements with class="shout" */
color: red;
font-family: cursive;
}
Spatula City! Spatula City!
See our spectacular spatula specials!
Today only: satisfaction guaranteed.
- aplica la regla a cualquier elemento con clase
special, o unpcon claseshout
CSS para los ejemplos siguientes
.special {
background-color: yellow;
font-weight: bold;
}
.shout {
color: red;
font-family: cursive;
}
- para las transparencias siguientes, asumir que están definidas las reglas CSS anteriores
Clases Múltiples
<h2>Spatula City! Spatula City!</h2> <p class="special">See our spectacular spatula specials!</p> <p class="special shout">Satisfaction guaranteed.</p> <p class="shout">We'll beat any advertised price!</p>
Spatula City! Spatula City!
See our spectacular spatula specials!
Satisfaction guaranteed.
We'll beat any advertised price!
- un elemento puede ser miembro de clases múltiples (separadas por espacios en blanco)
Especificidad de estilo
<aside> <p> <em id="recent" class="awesome">The 5 stages of H.F.S.</em> </p> </aside>
aside { color: gray; }
p { color: green; }
em { color: yellow; }
.awesome { color: blue; }
em.awesome { color: red; }
#recent { color: black; }
em#recent.awesome { color: orange;}
The 5 stages of H.F.S.
Cuando se aplican múltiples estilos a un elemento y tienen la misma precedencia de origen. El más específico se aplica. Si tienen la misma especifidad, se usará el último.
Secciones de una página:
<div>
una sección o división de una página HTML (block)
<div class="shout"> <h2>Spatula City! Spatula City!</h2> <p class="special">See our spectacular spatula specials!</p> <p>We'll beat any advertised price!</p> </div>
Spatula City! Spatula City!
See our spectacular spatula specials!
We'll beat any advertised price!
- etiqueta usada para indicar un agrupamiento lógico o área de una página normalmente con propósitos de maquetación
- no conlleva un significado semántico significativo
- no tiene apariencia por defecto, pero se le puede aplicar estilos
Secciones Inline:
<span>
elemento inline usado puramente como rango de aplicación de estilos
<h2>Spatula City! Spatula City!</h2> <p>See our <span class="special">spectacular</span> spatula specials!</p> <p>We'll beat <span class="shout">any advertised price</span>!</p>
Spatula City! Spatula City!
See our spectacular spatula specials!
We'll beat any advertised price!
- no aparece en pantalla, pero se puede aplicar un estilo o ID, que se aplicará al texto dentro del
span
CSS context selectors
selector1 selector2 {
properties
}
- aplica las propiedades dadas al selector2 solo si está dentro del selector1 de la página
selector1 > selector2 {
properties
}
- aplica las propiedades dadas al selector2 solo si está directamente dentro del selector1 en la página (la etiqueta selector2 está immediatamente dentro del selector1 sin ninguna etiqueta entre ellas)
Ejemplo Context selector
<p>Shop at <strong>Hardwick's Hardware</strong>...</p> <ul> <li>The <strong>best</strong> prices in town!</li> <li>Act while supplies last!</li> </ul>
li strong { text-decoration: underline; }
Ejemplo más complejo
<div id="ad"> <p>Shop at <strong>Hardwick's Hardware</strong>...</p> <ul> <li class="important">The <strong>best</strong> prices!</li> <li>Act <strong>while supplies last!</strong></li> </ul> </div>
#ad li.important strong { text-decoration: underline; }
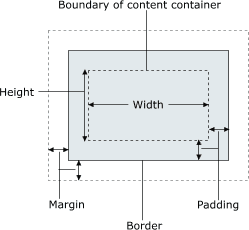
CSS Box Model

- para propósitos de maquetación, cada elemento está compuesto de:
- el contenido actual del elemento
- un borde alrededor del elemento
- relleno (padding) entre el contenido y el borde (interior)
- un margen entre el borde y otro contenido (externo)
-
width = content width + L/R padding + L/R border + L/R margin
height = content height + T/B padding + T/B border + T/B margin
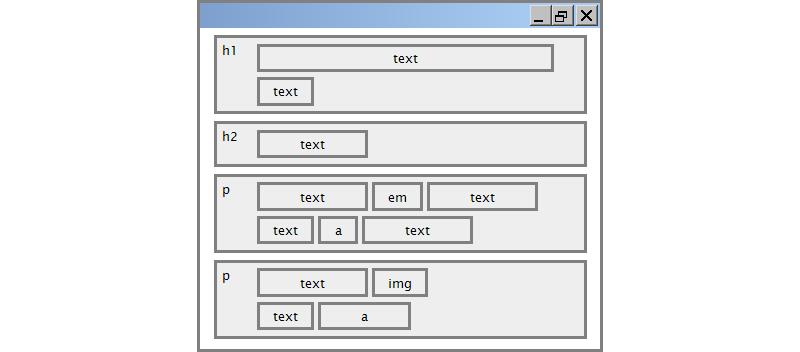
Document flow - elementos block e inline

CSS propiedades para bordes
h2 { border: 5px solid red; }
This is a heading.
| property | description |
|---|---|
border
|
thickness/style/color of border on all 4 sides |
- thickness (specified in
px,pt,em, orthin,medium,thick) -
style
(
none,hidden,dotted,dashed,double,groove,inset,outset,ridge,solid) - color (especificado según lo visto antes para colores del texto y fondo)
Más propiedades de bordes
| property | description |
|---|---|
border-color,
border-width, border-style
|
specific properties of border on all 4 sides |
border-bottom,
border-left, border-right,
border-top
|
all properties of border on a particular side |
border-bottom-color,
border-bottom-style, border-bottom-width,
border-left-color, border-left-style,
border-left-width, border-right-color,
border-right-style, border-right-width,
border-top-color, border-top-style,
border-top-width
|
properties of border on a particular side |
| Complete list of border properties | |
Ejemplo de borde
h2 {
border-left: thick dotted #CC0088;
border-bottom-color: rgb(0, 128, 128);
border-bottom-style: double;
}
This is a heading.
- cada propiedad de los lados del borde se puede configurar individualmente
- si se omite alguna propiedad, se considera valores por defecto (e.g.
border-bottom-widtharriba)
Esquinas redondeadas con border-radius

p {
border: 3px solid blue;
border-radius: 12px;
padding: 0.5em;
}
This is a paragraph.
This is another paragraph.
It spans multiple lines.
- cada radio del lado del borde se puede asignar individualmente, separado por espacios
CSS propiedades para padding
| property | description |
|---|---|
padding
|
padding on all 4 sides |
padding-bottom
|
padding on bottom side only |
padding-left
|
padding on left side only |
padding-right
|
padding on right side only |
padding-top
|
padding on top side only |
| Complete list of padding properties | |
Ejemplo Padding 1
p { padding: 20px; border: 3px solid black; }
h2 { padding: 0px; background-color: yellow; }
This is the first paragraph
This is the second paragraph
This is a heading
Ejemplo Padding 2
p {
padding-left: 200px; padding-top: 30px;
background-color: fuchsia;
}
This is the first paragraph
This is the second paragraph
- cada relleno del lado se puede configurar individualmente
- notar que le relleno comparte el color de fondo del elemento
CSS propiedades para márgenes
| property | description |
|---|---|
margin
|
margin on all 4 sides |
margin-bottom
|
margin on bottom side only |
margin-left
|
margin on left side only |
margin-right
|
margin on right side only |
margin-top
|
margin on top side only |
| Complete list of margin properties | |
Ejemplo Margin 1
p {
margin: 50px;
background-color: fuchsia;
}
This is the first paragraph
This is the second paragraph
- notar que los márgenes son siempre transparentes
(no contienen el color del fondo, etc.)
Ejemplo Margin 2
p {
margin-left: 8em;
background-color: fuchsia;
}
This is the first paragraph
This is the second paragraph
- el margen de cada lado se puede asignar individualmente
CSS propiedades de dimensions
p { width: 350px; background-color: yellow; }
h2 { width: 50%; background-color: aqua; }
This paragraph uses the first style above.
An h2 heading
| property | description |
|---|---|
width,
height
|
how wide or tall to make this element (block elements only) |
max-width,
max-height, min-width,
min-height
|
max/min size of this element in given dimension |
Centrado de un elemento de bloque: auto margins
p {
margin-left: auto;
margin-right: auto;
width: 750px;
}
Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua.
- trabaja mejor si
widthes asignado (de otra manera, puede ocupar el ancho entero de la página) -
para centrar elementos inline dentro de un elemento block, usar
text-align: center;
Elementos Flotantes
La propiedad CSS float
(referencia)
| property | description |
|---|---|
float
|
side to hover on; can be left, right, or none (default)
|
-
 un elemento flotante es eliminado del flujo normal del documento
un elemento flotante es eliminado del flujo normal del documento - el texto subyacente se ajusta alrededor de él si es necesario
Ejemplo Float
<img src="images/borat.jpg" alt="Borat" class="headericon" /> Borat Sagdiyev (born July 30, 1972) is a ...
img.headericon {
float: left;
}
 Borat Sagdiyev (born July 30, 1972) is a fictional Kazakhstani journalist played by British-Jewish comedian Sacha Baron Cohen. He is the main character portrayed in the controversial and successful film Borat: Cultural Learnings of America for Make Benefit Glorious Nation of Kazakhstan ...
Borat Sagdiyev (born July 30, 1972) is a fictional Kazakhstani journalist played by British-Jewish comedian Sacha Baron Cohen. He is the main character portrayed in the controversial and successful film Borat: Cultural Learnings of America for Make Benefit Glorious Nation of Kazakhstan ...
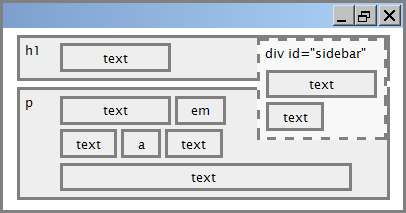
Float vs. alignment
- con Chrome Dev Tools, se alternan los
divs de estar alineados a flotantes...
Contenido flotante y ancho
I am not floating, no width set
I am floating right, no width set
I am floating right, no width set, but my text is very long so this paragraph doesn't really seem like it's floating at all, darn
I am not floating, 45% width
I am floating right, 45% width
- con frecuencia los elementos flotantes deben tener un valor en la propiedad
width- si no se especifica
width, el contenido externo es incapaz de envolver el elemento flotante
- si no se especifica
La propiedad clear
p { background-color: fuchsia; }
h2 { clear: right; background-color: yellow; }
 Homestar Runner is a Flash animated Internet cartoon. It mixes surreal humour with ...
Homestar Runner is a Flash animated Internet cartoon. It mixes surreal humour with ...
My Homestar Runner Fan Site
| property | description |
|---|---|
clear
|
disallows floating elements from overlapping this element; can be left, right, both, or none (default)
|
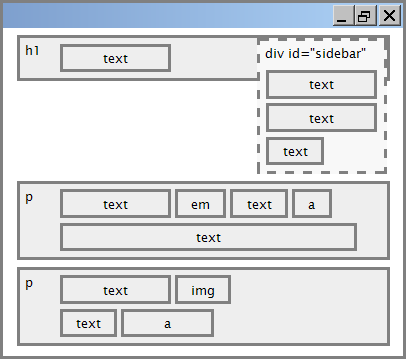
diagrama Clear
div#sidebar { float: right; }
p { clear: right; }

Error común: contenedor demasiado pequeño
<p><img src="images/homestar_runner.png" alt="homestar runner" /> Homestar Runner is a Flash animated Internet cartoon. It mixes surreal humour with ....</p>
p { border: 2px dashed black; }
img { float: right; }
-
queremos que el párrafo
pque contiene la imagen se extienda hasta abajo tal que su borde encierre la imagen completa
La propiedad overflow
p { border: 2px dashed black; overflow: hidden; }
 Homestar Runner is a Flash animated Internet cartoon. It mixes surreal humour with ....
Homestar Runner is a Flash animated Internet cartoon. It mixes surreal humour with ....
| property | description |
|---|---|
overflow
|
specifies what to do if an element's content is too large; can be auto, visible, hidden, or scroll
|
Disposición Multi-columnas
<div> <p>the first paragraph</p> <p>the second paragraph</p> <p>the third paragraph</p> Some other text that is important </div>
p { float: right; width: 20%; margin: 0.5em;
border: 2px solid black; }
div { border: 3px dotted green; overflow: hidden; }
Tamaño y posicionado
La propiedad position
div#ad {
position: fixed;
right: 10%;
top: 45%;
}
| property | value | description |
|---|---|---|
position
|
static
|
default position |
relative
|
offset from its normal static position | |
absolute
|
a fixed position within its containing element | |
fixed
|
a fixed position within the browser window | |
top,
bottom, left,
right
|
positions of box's corners | |
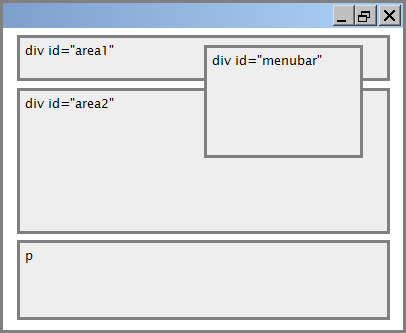
Posicionado Absoluto
#menubar {
position: absolute;
left: 400px;
top: 50px;
}

- separado del flujo normal (como los flotantes)
- posicionado relativo al elemento bloque que lo contiene (asumiendo que el bloque también usa posicionado
absoluteorelative) - posición actual determinada por los valores
top,bottom,left,rightvalues - se aconseja especificar también la propiedad
width
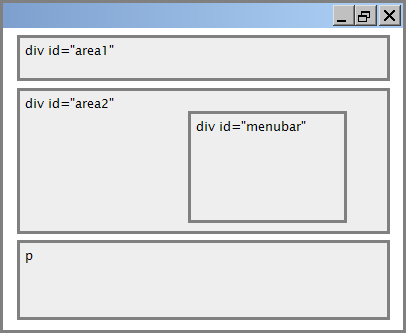
Posicionado relativo
#area2 { position: relative; }

- los elementos con posición absoluta se colocan normalmente desplazados desde la esquina de la página web general
- en vez de tener el elemento absoluto colocarse en una posición relativa a otra esquina de otro elemento, envolver el elemento
absoluteen un elemento cuyapositionesrelative
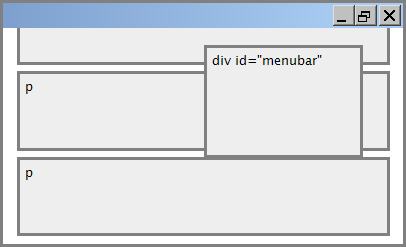
Posicionado fijo

- eliminado del flujo normal (como los flotantes)
- posicionado relativo a la ventana del navegador
- incluso cuando el usuario se desplaza por la ventana, el elemento permanecerá en el mismo lugar
Alineamiento vs. flotante vs. posición
- si es posible disponer un elemento alineando su contenido
- alineamiento horizontal:
text-align- asignarlo en un elemento bloque; esto alinea el contenido dentro dentro de él (no el elemento bloque en sí)
- alineamiento vertical:
vertical-align- asignarlo en un elemento inline, para alinearlo verticalmente dentro del elemento contenedor
- alineamiento horizontal:
- si el alineamiento no funciona, intentar el elemento flotante
- si no funciona flotar, probar el posicionamiento del elemento
- el posicionado absoluto/fijo debe ser el último recurso y no debe ser sobreusado
Propiedad vertical-align
| property | description |
|---|---|
vertical-align
|
specifies where an inline element should be aligned vertically, with respect to other content on the same line within its block element's box |
 puede ser
puede ser top,middle,bottom,baseline(default),sub,super,text-top,text-bottom, o un valor de longitud o%baselinesignifica alineado con la parte inferior de letras que no sobresalen
Ejemplo vertical-align
<p style="background-color: yellow;"> <span style="vertical-align: top; border: 1px solid red;"> Don't be sad! Turn that frown <img src="images/sad.jpg" alt="sad" /> upside down! <img style="vertical-align: bottom" src="images/smiley.jpg" alt="smile" /> Smiling burns calories, you know. <img style="vertical-align: middle" src="images/puppy.jpg" alt="puppy" /> Anyway, look at this cute puppy; isn't he adorable! So cheer up, and have a nice day. The End. </span></p>
Error común: espacio debajo de imagen
<p style="background-color: red; padding: 0px; margin: 0px"> <img src="images/smiley.png" alt="smile" /> </p>
- espacio en rojo bajo la imagen, a pesar de
paddingymargin0 - esto se debe a que la imagen se alinea verticalmente a la línea base del párrafo (no es lo mismo que la parte inferior)
- asignando
vertical-alignabottomarregla el problema (lo mismo ocurre conline-heighta0px)
Detalles sobre inline boxes
- la propiedades de tamaño (
width,height,min-width, etc.) son ignorados por inline boxes margin-topymargin-bottomse ignoran, peromargin-leftymargin-rightno- la propiedad de la caja que contiene el bloque
text-aligncontrola la posición horizontal de las cajas inline dentro de ella- text-align no alinea block boxes dentro de la página
- cada propiedad de inline box
vertical-alignlo alinea verticalmente dentro de su block box
Propiedad display
h2 { display: inline; background-color: yellow; }
This is a heading
This is another heading
| property | description |
|---|---|
display
|
sets the type of CSS box model an element is displayed with |
- valores:
none,inline,block,run-in,compact, ... - usar con moderación porque puede alterar radicalmente el diseño de la página
Flexbox
- Flexbox es un sistema de elementos flexibles que ofrece una mecánica más potente, limpia y personalizable, en la que los elementos HTML se adaptan y colocan automáticamente y es más fácil personalizar los diseños.
- Está especialmente diseñado para crear, mediante CSS, estructuras de una sóla dimensión.
Mostrando elementos block como inline
<ul id="topmenu"> <li>Item 1</li> <li>Item 2</li> <li>Item 3</li> </ul>
#topmenu li {
display: inline;
border: 2px solid gray;
margin-right: 1em;
}
- listas y otros elementos block pueden mostrarse como inline
- flujo de izquierda a derecha en la misma línea
- el ancho es determinado por el contenido (los elementos bloque tiene el 100% del ancho de la página)
Propiedad visibility
p.secret {
visibility: hidden;
}
Since nobody can see this anyway: ca-ca poo-poo pee-pee!!!
| property | description |
|---|---|
visibility
|
sets whether an element should be shown onscreen; can be visible (default) or hidden
|
- los elementos
hiddenocuparán espacio en la pantalla, pero no se mostrarán- para que no ocupen espacio, asignar
displayanone
- para que no ocupen espacio, asignar
- se puede usar para mostrar/ocultar contenido HTML dinámico en la página en respuesta a eventos
Propiedad opacity

body { background-image: url("images/marty-mcfly.jpg"); background-repeat: repeat; }
p { background-color: yellow; margin: 0; padding: 0.25em; }
p.mcfly1 { opacity: 0.75; }
p.mcfly2 { opacity: 0.50; }
p.mcfly3 { opacity: 0.25; }
Marty McFly in 1985
Marty McFly in 1955 fading away, stage 1
Marty McFly in 1955 fading away, stage 2
Marty McFly in 1955 fading away, stage 3
| property | description |
|---|---|
opacity
|
how not-transparent the element is; value ranges from 1.0 (opaque) to 0.0 (transparent) |
Animación
- Las animaciones CSS3 permiten animar la transición entre un estilo CSS y otro. Las animaciones constan de dos componentes: un estilo que describe la animación CSS y un conjunto de fotogramas que indican su estado inicial y final, así como posibles puntos intermedios en la misma.
- Las animaciones CSS tienen tres ventajas principales sobre las técnicas tradicionales de animación basada en scripts:
- Son muy fáciles de usar para animaciones sencillas, puedes hacerlo incluso sin tener conocimientos de Javascript.
- La animación se muestra correctamente, incluso en equipos poco potentes. Animaciones simples realizadas en Javascript pueden verse mal (a menos que estén muy bien hechas). El motor de renderizado puede usar técnicas de optimización como el "frame-skipping" u otras técnicas para que la ejecución de la animación se vea tan suave como sea posible.
- Al ser el navegador quien controle la secuencia de la animación, permitimos que optimice el rendimiento y eficiencia de la misma, por ejemplo, reduciendo la frecuencia de actualización de la animación ejecutándola en pestañas que no estén visibles.
Esta es una tecnología experimental!
Validación W3C CSS
- jigsaw.w3.org/css-validator/
- comprueba el fichero CSS para asegurar que cumple con la especificación oficial CSS
- más exigente que el navegador web, que puede presentar CSS malformado de forma correcta
CSS Frameworks
- Hay frameworks CSS en código abierto gratuitos que permiten desarrollar websites de manera fácil con características de compatibilidad, adaptabilidad y usabilidad. Ejemplos: Bootstrap, Semantic UI, Foundation, UIkit, Materialize , W3.CSS
Social Bars
- Teniendo en cuenta la importancia de la redes sociales, es conveniente insertar en las páginas enlaces a las distintas redes sociales donde se tenga alojada información relacionada con la página. Hay varias formas de insertar iconos o barras de redes sociales. Un ejemplo de barra permanente se muestra en Sticky Social Bar y de Social Media Buttons.
- También puede ser interesante insertar los perfiles o listas de portales de redes sociales en la página.
Normalmente, los portales sociales proporcionan los mecanismos o
widgetpara ello. Por ejemplo Facebook, Instagram , Twitter , Pinterest .