HTML básico
Hypertext Markup Language (HTML )
describe el contenido y estructura de la información de una página web
no la presentación (apariencia en la pantalla)
encierra el contenido de texto con etiquetas (tags ) de apertura y cierre
cada nombre de etiqueta se llama elemento
sintaxis: <elemento > contenido </elemento >
ejemplo: <p> Esto es un párrafo</p>
los espacios en blanco adicionales no son representados en HTML (se ignoran o colapsan en un solo espacio)
La versión HTML5 es la última versión del lenguaje HTML
Atributos de las etiquetas HTML
Algunas etiquetas pueden contener información adicional llamadas atributos
Sintaxis: <elemento
atributo="valor"
atributo="valor">
contenido </elemento >
Ejemplo: <a href="page2.html">Next page</a>
Algunas etiquetas no tienen contenido y se pueden abrir y cerrar en una etiqueta
Sintaxis: <elemento atributo ="valor " attribute ="value " />
Ejemplo: <br />, <hr />, <br>, <hr>
Ejemplo: <img src="bunny.jpg" alt="fig de Pascua" />
es una nueva versión estándar W3C del lenguaje de marcas HTML
sucesor de HTML 4.01 y XHTML 1.1
equilibrio entre el estándar laxo HTML 4 y el estricto XHTML
reduce la necesidad del navegador de plugins para mostrar el contenido, p.e. multimedia
hace el contenido web más rico, semánticamente significativo, descriptivo, accesible
permite más facilidad a que la web sea una plataforma de aplicaciones (Web 2.0)
Estructura de una página HTML
<!DOCTYPE html>
<html lang="es">
<head>
<meta charset="utf-8">
<meta name="description" content="Contenido">
<meta name="keywords" content="key1, key2">
<meta name="author" content="Adan Perez">
<link href="favicon.ico" type="image/x-icon" rel="shortcut icon">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>Título de la página</title>
<link rel="stylesheet" href="style.css">
<script src="script.js"></script>
</head>
<body>
contenido visible de la página
</body>
</html>
el header (encabezado) describe la página y el body (cuerpo) el contenido
una página HTML se guarda en un fichero con extensión (sufijo) .html
la etiqueta DOCTYPE le indica al navegador que interprete el código de la página como HTML5
notar el uso de letras minúsculas para las etiquetas HTML
Plantilla
comentarios para documentar el fichero HTML o el texto
<p>la asignatura es divertida!</p>
muchas páginas web no se encuentran comentadas
útil en la parte superior de la página y para desactivar código
los comentarios no se pueden anidar y no pueden contener --
Etiquetas HTML - Tabla de etiquetas comunes (1/2)
Hay muchos tipos de etiquetas HTML. Una lista de las más usadas sigue. Se puede ver la lista completa en este enlace. A menos que se especifique lo contrario se considera que las etiquetas se usan dentro del <body>
Etiquetas HTML - Tabla de etiquetas comunes (2/2)
Título de la página: <title>
describe el título de la página
<title> Tema 2: HTML Básico</title>
se coloca dentro del head de la página
se muestra en la barra de título del navegador y cuando se almacena la página en el libro de marcadores
Metadatos de la página Web:
<meta>
información sobre la página (para el navegador, buscador, etc.)
<meta charset="utf-8" />
<meta name="description"
content="Sitio Web de los autores de programas Java." />
<meta name="keywords" content="java, textbook" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
colocado en la sección head de la página HTML
las etiquetas meta habitualmente tiene los atributos name y content
algunas etiquetas meta usan el atributo http-equiv en lugar de name
la etiqueta meta con el atributo charset indica la codificación de lenguaje/caracter
usando una etiqueta meta con atributo Content-Type detiene al validador de advertencia "tentatively valid"
cuando se hacen páginas web adaptables se configura el viewport que dará instrucciones al navegador de cómo dimensionar y escalar la página
encabezados o títulos para separar las partes principales de la página (block)
<h1> Universidad de Cantabria</h1>
<h2> Departamento de Matemática Aplicada y Ciencias de la Computación</h2>
<h3> Escuela de Ingenieros Industriales y de Telecomunicación</h3>
Párrafo:
<p>
párrafos del texto (block)
<p> Neque porro quisquam est qui dolorem ipsum quia
dolor sit amet, consectetur, adipisci velit...
</p>
Enlaces:
<a>
enlaces, o "anclas (anchors)", a otras páginas (inline)
<p>
Buscar
<a href="http://www.google.com/"> Google</a> o
<a href="../index.html" >Lecture Notes</a> .
</p>
usa el atributo href para especificar la URL del enlace. Los posibles valores son:
una URL absoluta, enlace a otro sitio web (Ej.: href="http://www.example.com/default.htm")
una URL relativa, enlace a un fichero dentro del portal (Ej.: href="default.htm")
enlace a un elemento con un id especificado dentro de la página (Ej.: href="#top")
otros protocolos (Ej.: https://, ftp://, mailto:, file:, etc..)
un script (Ej.: href="javascript:alert('Hello');")
los enlaces son elementos inline; deben ser puestos dentro de un elemento block como p or h1
inserta una imagen en la página (inline)
<img src="images/gollum.jpg" alt="Gollum de LOTR" />
el atributo src especifica la URL de la imagen
HTML5 también requiere el atributo alt para describir la imagen
Más detalles sobre imágenes
<a href="http://theonering.net/">
<img src="images/gandalf.jpg" alt="Gandalf del LOTR"
title="No pasarán!" />
</a>
si se coloca dentro de la etiqueta a, la imagen se convierte en un enlace
el atributo title es una ayuda opcional (en cualquier elemento)
Imágenes adaptables
<a href="http://theonering.net/">
<img src="images/gandalf.jpg" alt="Gandalf del LOTR"
style="width:30%;" title="No pasarán!" />
</a>
las imágenes adaptables son imágenes que se escalan apropiadamente para ajustarse al tamaño del navegador
cuando la propiedad width del CSS se le asigna un porcentaje, la imagen se escalará cuando cambie el tamaño de la ventana del navegador
Imágenes con descripción:
<figure>
inserta una descripción al pie de la imagen
<figure>
<img src="images/gollum.jpg" alt="Gollum de LOTR" />
<figcaption>Personaje Gollum en LOTR </figcaption>
</figure>
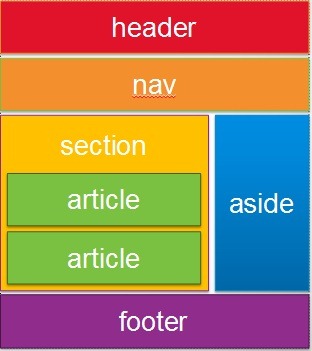
Etiquetas Semánticas:
No influyen en la apariencia de la página, sino en la estructura de la página
sectionheaderfooternavasidearticle
Más etiquetas semánticas
Línea Horizontal:
<hr>
línea horizontal para separar visualmente secciones de una página (bloque)
<p>Primer párrafo</p>
<hr>
<p>Segundo párrafo</p>
etiqueta no pareada que debe cerrarse con >
Salto de línea:
<br>
fuerza un salto de línea en medio de un elemento block (inline)
<p>La calidad nunca es un accidente, <br> siempre es el resultado
de un esfuerzo de la inteligencia</p>
<p>Dos cosas me admiran: la inteligencia de las bestias <br> y la
bestialidad de los hombres.</p>
Recomendación: No utilizar demasiado br (>= 2 en una fila es malo)
br no se debe usar para separar párrafos, ni usar varias veces en una fila para crear espacios
br no se debe usar para separar párrafos, ni usar varias veces en una fila para crear espacios
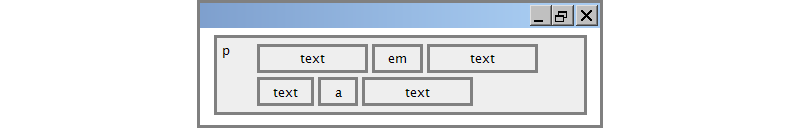
em: texto enfatizado (representado normalmente en italica) strong: texto muy enfatizado (representado normalmente en negrita)
<p>
HTML es <em> realmente</em> ,
<strong> REALMENTE</strong> divertido!
</p>
como de costumbre, las etiquetas deben estar correctamente anidadas para una página válida
Eliminaciones e Inserciones:
<del><ins>
contenido que debe ser eliminado o añadido al documento (inline)
<p>
<del> Final Exam</del> <ins> Midterm</ins> is on <del> Aug 29</del> <ins> Apr 17</ins> .
</p>
Abreviaciones:
<abbr>
una abreviatura, acrónimo, o término corriente (inline)
<p>
Los buzos cuidadosos siempre recuerdan comprobar sus equipos
<abbr title="Self-Contained Underwater Breathing Apparatus"> SCUBA</abbr> .
</p>
Listas sin ordenar:
<ul><li>
ul representa una lista con viñetas (block)li representa un elemento simple dentro de la lista (block)
<ul>
<li> Sin zapatos</li>
<li> Sin camiseta</li>
<li> No hay problema!</li>
</ul>
Más sobre listas sin ordenar
una lista puede contener otras listas:
<ul>
<li>Simpsons:
<ul>
<li> Homer</li>
<li> Marge</li>
</ul>
</li>
<li>Familia del individuo:
<ul>
<li> Peter</li>
<li> Lois</li>
</ul>
</li>
</ul>
Listas ordenadas: <ol>
ol representa una lista ordenada de elementos (block)
<p>Grados ofertados en la Escuela:</p>
<ol>
<li> Ingeniería de Tecnologías de Telecomunicación</li>
<li> Ingeniería en Tecnologías Industriales</li>
<li> Ingeniería Eléctrica</li>
<li> Ingeniería Electrónica Industrial y Automática</li>
<li> Ingeniería Mecánica</li>
<li> Ingeniería Química</li>
</ol>
se pueden hacer listas con letras y números romanos usando CSS (más adelante)
se pueden hacer listas con letras y números romanos usando CSS (más adelante)
Lista de definición:
<dl><dt><dd>
dl representa una lista de definiciones de términos (block) dt representa cada término y dd su definición
<dl>
<dt> SGML</dt> <dd> Metalenguaje para la definición de otros lenguajes de marcado</dd>
<dt> XML</dt> <dd> Lenguaje basado en SGML y que se emplea para describir datos</dd>
<dt> XHTML</dt> <dd> Lenguajes derivados de XML para determinadas aplicaciones</dd>
</dl>
cita larga (block)
<p>Tim Berners Lee, creador de la WWW:</p>
<blockquote>
<p>El poder de la web está en su universalidad.
El acceso para todos sin importar su discapacidad es un aspecto esencial.</p>
</blockquote>
Citas Inline: <q>
cita corta (inline)
<p>Dijo Miguel de Cervantes: <q> Cada uno es artífice de su ventura</q> </p>
¿Porqué no escribir directamente lo siguiente?<p>Dijo Miguel de Cervantes: "Cada uno es artífice de su ventura"</p>
No se usa comillas " por dos razones:
HTML no debe contener caracteres de comillas dobles; deben ser escritas como "
el uso de <q> nos permite aplicar estilos CSS a las citas (ver más adelante)
No se usa comillas " por dos razones:
HTML no debe contener caracteres de comillas dobles; deben ser escritas como "
el uso de <q> nos permite aplicar estilos CSS a las citas (ver más adelante)
Código de oredenador:
<code>
parte de código de ordenador (mostrado habitualmente en un tipo de letra de ancho fijo)
<p>
Las etiquetas <code> ul</code> y <code> ol</code>
crean listas.
</p>
Texto preformateado:
<pre>
parte de un texto pre-formateado (block)
<pre>
Steve Jobs speaks loudly
reality distortion
Apple fans bow down
</pre>
se muestra exactamente con los espacios en blanco y cambios de línea colocados en el texto
se muestra con un tipo de letra de ancho fijo por defecto
¿cómo se vería si se usa en su lugar etiquetas code?
Etiquetas anidadas
<p>
HTML es <em>realmente,
<strong>REALMENTE</em> muy</strong> divertido!
</p>
las etiquetas deben estar correctamente anidadas
(una etiqueta de cierre debe emparejar la etiqueta abierta más reciente)
el navegador lo puede presentar, no obstante, de forma correcta, pero es HTML inválido
(¿cómo conseguimos el efecto anterior de forma válida?)
Elementos block e inline (explicación )
los elementos
block contienen una parte entera de contenido
ejemplos: párrafos, listas, celdas de una tabla
el navegador coloca un margen de espacios en blanco entre elementos bloque para separarlos
algunos elementos block pueden contener solo otros elementos block: <body> <form>
algunos elementos block pueden contener: <div> <li>
los elementos inline
ejemplos: texto en negrita, fragmento de código, imágenes
el navegador permite la aparición de muchos elementos inline en la misma línea
deben estar anidados dentro de un elemento block
Estándares Web
Es importante escribir código HTML apropiado y seguir la sintaxis correcta.
¿Por qué usar HTML válido y estándares web?
lenguaje más rígido y estructurado
más interoperable a través de diferentes navegadores web
más probable que nuestras páginas se muestren correctamente en el futuro
puede ser intercambiado con otros datos XML: SVG (gráficos), MathML , MusicML , etc.
W3C HTML Validator
validator.w3.org comprueba el código HTML para asegurar que se ha seguido la sintaxis oficial de HTML
más exigente que el navegador, que puede representar HTML incorrecto de forma correcta
Representación de Carateres HTML
manera de representar cualquier caracter Unicode dentro de una página Web
caracter(es)
entidad
< > < > é è ñ é è ñ ™ © ™ © π δ Δ π δ Δ И И " & " &
HTML-encoding text
< p>
< a href=" http://google.com/search?q=marty& ie=utf-8">
Search Google for Marty
< /a>
< /p>
Para mostrar el texto de enlace en una página web, los caracteres especiales deben ser codificados como se muestran arriba
Iconos ("favicon")
<link href="filename " type="MIME type " rel="shortcut icon" />
<link href="yahoo.gif" type="image/gif" rel="shortcut icon" />
la etiqueta link, colocada en la sección head, agrega otro fichero a la página
(info )
en este caso, un icono a ser colocado en la barra de títulos del navegador y libro de marcadores
existen varias aplicaciones online que permiten generar favicon.
Ejemplo favicon.cc
Tablas
Una tabla 2D de filas y columnas de datos (block element)
<table>
<tr><td>1,1</td><td>1,2 okay</td></tr>
<tr><td>2,1 real wide</td><td>2,2</td></tr>
</table>
1,1 1,2 okay 2,1 ancho real 2,2
table define la tabla completa, tr cada fila, y td cada dato de celdalas tablas son útiles para mostrar grandes conjuntos de datos fila/columna
NOTA: las tablas se usaban antes para maquetar páginas web, pero esto no es una semántica apropiada en HTML5 y se debe evitar
Cabeceras de tablas, títulos:
<th><caption>
<table>
<caption> Mis datos valiosos</caption>
<tr><th> Columna 1</th> <th> Columna 2</th> </tr>
<tr><td>1,1</td><td>1,2 okay</td></tr>
<tr><td>2,1 ancho real</td><td>2,2</td></tr>
</table>
Mis datos valiosos
Columna 1 Columna 2 1,1 1,2 okay 2,1 ancho real 2,2
las celdas th en una fila se consideran cabeceros; por defecto, aparecen en negrita
un caption al inicio de la tabla etiqueta su significado
Estilo de las tablas
table { border: 2px solid black; caption-side: bottom; }
tr { font-style: italic; }
td { background-color: yellow; text-align: center; width: 30%; }
Mis datos valiosos
Columna 1 Columna 2 1,1 1,2 okay 2,1 ancho real 2,2
todos los estilos CSS estándar se pueden aplicar a la tabla , fila, o celda
propiedades CSS específicas de tablas:
table, td, th { border: 2px solid black; }
table { border-collapse: collapse; }
Sin border-collapse
Column 1 Column 2 1,1 1,2 2,1 2,2
Con border-collapse
Column 1 Column 2 1,1 1,2 2,1 2,2
por defecto, la tabla tiene un borde separador en cada celda interior
la propiedad border-collapse une los bordes en uno
Los atributos rowspan y colspan
<table>
<tr><th>Columna 1</th><th>Columna 2</th><th>Columna 3</th></tr>
<tr><td colspan="2" >1,1-1,2</td>
<td rowspan="3" >1,3-3,3</td></tr>
<tr><td>2,1</td><td>2,2</td></tr>
<tr><td>3,1</td><td>3,2</td></tr>
</table>
colspan hace que una celda ocupe varias columnas; rowspan varias filastext-align y vertical-align controlan el alineamiento del texto dentro de la celda
<table>
<col class="urgente" />
<colgroup class="destacar" span="2"></colgroup>
<tr><th>Columna 1</th><th>Columna 2</th><th>Columna 3</th></tr>
<tr><td>1,1</td><td>1,2</td><td>1,3</td></tr>
<tr><td>2,1</td><td>2,2</td><td>2,3</td></tr>
</table>
.urgent {
background-color: pink;
}
.highlight {
background-color: yellow;
}
la estiqueta col se puede usar para definir estilos que aplican a una columna completa (autocierre)
la etiqueta colgroup aplica a un estilo de un grupo de columnas (NO autocierre)
No usar tablas para maquetar!
las tablas (sin bordes) parecen ser una manera fácil de conseguir páginas dispuestas en forma de cuadrículas
pero una table tiene semántica; debe usarse solo para representar una tabla de datos
en lugar de tablas, se debe usar divs, widths/margins, floats, etc. para conseguir la disposición de elementos
No usar tablas para maquetar!
Formularios
Datos en Web
las páginas web más interesantes giran en torno a los datos
ejemplos: Google, IMDB, Digg, Facebook, YouTube, Rotten Tomatoes
pueden tomar varios formatos: texto, HTML, XML, multimedia
muchos de ellos permiten acceder a sus datos
algunos hasta permiten enviar nuestros propios datos
la mayoría de los programas lado-servidor aceptan parámetros que guían su ejecución
Cadenas de consulta y parámetros
URL ? name = value & name = value ...
http://www.google.com/search?q=Obama
http://example.com/student_login.php?username=perez &id=1234567
cadena de consulta : conjunto de parámetros pasados desde un navegador a un servidor web (método GET)
pasados frecuentemente colocando pares nombre/valor al final de la URL
en el ejemplo anterior, el parámetro username tiene como valor perez, y sid tiene valor 1234567
la aplicación en el servidor puede examinar y utilizar el valor de los parámetros
una manera de que la aplicación en el servidor produzca diferentes resultados basados en valores pasados por el usuario
Formularios HTML
formulario : grupo de controles UI que aceptan información del usuario y la envía a un servidor webla información es enviada al servidor como una cadena de consulta
se puede usar JavaScript para crear controles interactivos (ver más adelante)
Formulario HTML:
<form>
<form action="URL de destino ">
controles del formulario
</form>
el atributo obligatorio action proporciona la URL de la página que procesará los datos del formulario
cuando el formulario se haya completado y enviado , los datos serán enviados a la action de la URL
una página puede contener varios formularios si es necesario
Ejemplo Formulario
<form action="http://www.google.com/search">
<div>
Busquemos en Google:
<input name="q" />
<input type="submit" />
</div>
</form>
se debe agrupar los controles del formulario en un elemento de bloque como div
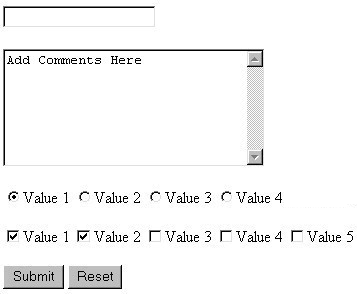
Elementos de formularios
Una lista parcial de elementos de formularios HTML. Para más información en los elementos de formularios, consultar
MDN .
Elementos de formularios: <input>
<input type="text" name="q" value="Informe Pisa" />
<input type="submit" value="Venga!" />
el elemento input se usa para crear varios controles UI
un elemento inline que DEBE ser auto-cerrado
el atributo name especifica el nombre del parámetro que se envía al servidor
type puede ser button, checkbox, file, hidden, password, radio, reset, submit, text, ...el atributo value especifica el texto inicial del control
Campos de Texto:
<input>
<input type="text" size="10" maxlength="8" /> NetID <br />
<input type="password" size="16" /> Password
<input type="submit" value="Log In" />
atributos de input: disabled, maxlength, readonly, size, value
el atributo size controla el ancho del campo de texto en la pantalla
el atributo maxlength limita el número de caracteres que el usuario es capaz de escribir en él
un area de texto multi-línea (inline)
<textarea rows="4" cols="20">
Escribe tus comentarios aquí.
</textarea>
el texto inicial se coloca dentro de la etiqueta textarea (opcional)
los atributos obligatorios rows y cols especifican la altura/ancho en caracteres
el atributo opcional readonly significa que el texto no se puede modificar
Checkboxes con:
<input>
opciones si/no que se pueden seleccionar o deseleccionar (inline)
<input type="checkbox" name="lechuga" /> Lechuga
<input type="checkbox" name="tomate" checked="checked" /> Tomate
<input type="checkbox" name="pepino" checked="checked" /> Pepino
se pueden seleccionar ninguno, 1, o varios checkboxes al mismo tiempo
cuando se envía al servidor, cualquier caja seleccionada se enviará con valor on:
usar el atributo checked="checked" en HTML para inicializar la caja como seleccionada
Botones tipo Radio:
<input>
conjuntos de opciones mutuamente exclusivos (inline)
<input type="radio" name="cc" value="visa" checked="checked" /> Visa
<input type="radio" name="cc" value="mastercard" /> MasterCard
<input type="radio" name="cc" value="amex" /> American Express
agrupado por el atributo name (solo se puede escoger uno cada vez)
se debe especificar un value para cada uno o se enviarán con valor on
<label> <input type="radio" name="cc" value="visa" checked="checked" /> Visa</label>
<label> <input type="radio" name="cc" value="mastercard" /> MasterCard</label>
<label> <input type="radio" name="cc" value="amex" /> American Express</label>
asocia el texto próximo con el control, pudiéndose hacer click sobre el texto para activar el control
se puede usar con checkboxes o botones radio
el elemento label puede ser objetivo de las reglas de estilo CSS
menú de opciones que se expanden y contraen (inline)
<select name="favoritecharacter">
<option>Jerry</option>
<option>George</option>
<option selected="selected" >Kramer</option>
<option>Elaine</option>
</select>
el elemento option representa cada opción
atributos opcionales de select : disabled, multiple, size
el atributo opcional selected asigna cuál es seleccionado inicialmente
Uso de <select> en listas
<select name="favoritecharacter[] " size="3" multiple="multiple" >
<option>Jerry</option>
<option>George</option>
<option>Kramer</option>
<option>Elaine</option>
<option selected="selected" >Newman</option>
</select>
el atributo opcional multiple permite seleccionar varios elementos pulsando mayúscula o ctrl-click
se debe declarar el nombre del parámetro con [] si se permite selección múltiple
las etiquetas option se pueden asignar inicialmente a selected
<select name="favoritecharacter">
<optgroup label="Major Characters">
<option>Jerry</option>
<option>George</option>
<option>Kramer</option>
<option>Elaine</option>
</optgroup>
<optgroup label="Minor Characters">
<option>Newman</option>
<option>Susan</option>
</optgroup>
</select>
¿Qué se puede hacer si no se desea la apariencia en negrita de los optgroups?
Name: <input type="text" name="name" /> <br />
Food: <input type="text" name="meal" value="pizza" /> <br />
<label>Meat? <input type="checkbox" name="meat" /></label> <br />
<input type="reset" />
cuando se pulsa, devuelve todos los controles del formulario a los valores iniciales
para especificar texto personalizado en el botón asignando el atributo value
Parámetros de entrada ocultos
<input type="text" name="username" /> Nombre <br />
<input type="text" name="sid" /> ID <br />
<input type="hidden" name="universidad" value="UC" />
<input type="hidden" name="anno" value="2014" />
parámetro invisible que se pasa al servidor cuando se envía el formulario
útil para pasar un estado adicional que no es modificado por el usuario
grupos de campos de entrada con etiqueta opcional (block)
<fieldset>
<legend> Tarjetas de crédito:</legend>
<input type="radio" name="cc" value="visa" checked="checked" /> Visa
<input type="radio" name="cc" value="mastercard" /> MasterCard
<input type="radio" name="cc" value="amex" /> American Express
</fieldset>
fieldset agrupa campos de entrada (input fields) relacionados, añadiendo un borde; legend proporciona una etiqueta
Estilo de controles de formulario
selector de atributo : empareja únicamente los elementos que tienen un valor de atributo particular útil para controles porque muchos comparten el mismo elemento (input)
Envío de Datos
Problemas cuando se envían datos
<label><input type="radio" name="cc" /> Visa</label>
<label><input type="radio" name="cc" /> MasterCard</label> <br />
Personaje favorito Big Bang:
<select name="startrek">
<option>Sheldon Cooper</option>
<option>Rajesh Koothrappali</option>
</select> <br />
este formulario envía a una página de prueba
el formulario puede parecer correcto, pero cuando se envía...
[cc] => on , [startrek] => Rajesh Koothrappali
El atributo value
<label><input type="radio" name="cc" value="visa" /> Visa</label>
<label><input type="radio" name="cc" value="mastercard" /> MasterCard</label> <br />
Personaje favorito Big Bang:
<select name="startrek">
<option value="sheldon" >Sheldon Cooper</option>
<option value="rajesh" >Rajesh Koothrappali</option>
</select> <br />
el atributo value asigna el valor de lo que se envía si el control es seleccionado
[cc] => visa, [startrek] => sheldon
Codificación URL
ciertos caracteres no se permiten en los parámetros de consulta de la URL:
ejemplos: " ", "/", "=", "&"
cuando se pasa un parámetro, es URL-encoded
()
"Marty's cool!?" → "Marty%27s+ cool%3F%21 "
no es necesario preocuparse de:
el navegador automáticamente codifica los parámetros antes de enviarlos
en PHP los arrays $_GET and $_POST automáticamente los decodifica
Envío de datos a un servidor web
normalmente los navegadores reciben datos. Otras veces se envían datos desde el navegador a un servidor
Hotmail: enviar un mensaje
Instagram: subir una foto
Google Calendar: crear una cita
los datos se envían en peticiones HTTP al servidor
con formularios HTML
con Ajax
los datos son colocados en la petición como parámetros
HTTP GET vs. POST requests
GET
si la solicitud tiene parámetros, estos son enviados en la URL como una cadena de consulta
POST
si la solicitud tiene parámetros, estos se incrustan en el paquete del pedido HTTP, no en la URL
Para envíos de datos que deben guardarse, POST es más apropiado que GET
la solicitud GET incrusta sus parámetros en sus URLs
las URLs están limitadas en longitud (~ 1024 caracteres)
las URLs no pueden contener caracteres especiales sin codificar
los datos privados en una URL se pueden ver o modificar por lo usuarios
Ejemplo de formulario POST
<form action="http://foo.com/app.php" method="post" >
<div>
Nombre: <input type="text" name="nombre" /> <br />
Alimento: <input type="text" name="comida" /> <br />
<label>Carne? <input type="checkbox" name="carne" /></label> <br />
<input type="submit" />
<div>
</form>
¿Qué es una validación de formulario?
validación : comprobar que los valores del formulario son correctosalgunos tipos de validación:
prevenir espacios en blanco (dirección email)
comprobar los valores de los tipo
entero, número real, moneda, número de teléfono, número de la Seguridad Social, dirección postal, dirección email, fechas, número de la tarjeta de crédito, ...
comprobar el formato y rango de valores (código postal debe ser un número de 5 dígitos)
comprobar que los valores se ajustan a lo solicitado (los usuarios escriben el email dos veces, y las dos deben ser iguales)
Ejemplo
Validación en lado Cliente y Servidor
La validación se puede realizar:
lado cliente (antes de enviar el formulario)
puede conducir a una mejor experiencia de usuario, pero no segura
lado servidor (después de enviar el formulario con Java, PHP, etc.)
necesaria para una validación segura verdadera, más lento
ambas
mejor combinación de conveniencia y seguridad, pero requiere más esfuerzo de programación
en HTML 5
semánticas: nav, aside, header, footer, section, aside, article
Forms
etiquetas
audiovideo
etiqueta
canvasDrawingPanel)
(ref
,
,
Elementos nuevos en HTML5, continuación
atributos /
: rel="...",
itemscope, itemtype, itemprop
incrustado de formatos ricos tipo-XML tales como gráficos vectoriales SVG
más cosas: aplicaciones fuera de línea, ,
mensajería de documentos relacionados, registro tipo MIME, gestión de versiones ...
Multimedia
Formatos de ficheros multimedia
difieren el alguna característica (animación, 5.1 stereo, transparencia)
varios formatos multimedia usan compresión
a los algoritmos de compresión se les llama también codecs lista )
varios algoritmos de compresión son "sin pérdidas ", otros son "con pérdidas"
algunos formatos están patentados (no se pueden usar con software free)
algunos formatos están encriptados
algunos formatos son streaming
Formatos de ficheros de imagen
JPEG : usa "compresión con pérdidas (lossy compression) ", tamaño de ficheros pequeños, bueno para fotosGIF : 256 colores; LZW run-length encoding compresión sin pérdida (lossless compression)
permite transparencia (se puede ver detrás de la imagen)
posibilidad de crear GIFs animados
PNG : formato libre creado para evitar la patente y problemas de color del formato GIF; compresión sin pérdidas, transparencia
otros: TIFF, BMP
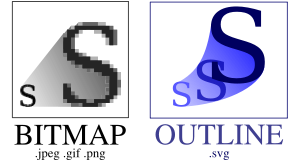
comparaciones de formatos de imagen: text , photo
Gráficos Raster y vectorial
los formatos de imagen de la transparencia anterior son raster o bitmap
describen los pixels que se dibujan en la pantalla
los formatos gráficos vectoriales tales como SVG describen formas/líneas en lugar de pixels
ventaja: precisión infinita; bueno para zooming, printing
desventaja: no está soportado en todas las plataformas; costoso computacionalmente
Formatos de ficheros Audio
MP3 : usa compresión con pérdidas que elimina sonidos inaudiblesAAC : formato de fichero audio de Apple's iTunesWMA / ASF: formato audio de Microsoft Windows MediaOGG : formato Linux de audio/videoRA / RM / RAM : formato de Real Audiootros formatos: WAV (MS), AU (Sun), AIFF / SND (Apple), FLAC
Sequenced Music: MID , MOD
Formatos de fichero Video
MPEG : formato de video estándar Motion Picture
DVDs codificado con MPEG-2HD DVDs usualmente comprimidos con MPEG-4 (H.264 ) codec
MOV : formato Apple's QuickTime WMV / ASF : formato video Microsoft's Windows Media AVI : formato video clásico de Microsoft que puede ser codificado de varias formasSWF / FLC : formato Macromedia Flash multimedia RV : formato Real Video
comparisons of formats: 1 ,
2
Enlaces a ficheros multimedia
<a href="video.avi"> My video</a>
el navegador tiene una lista por defecto de aplicaciones que se asocian con cada tipo de fichero
si tiene una aplicación (app) asociada, se ejecutará
algunos tipos de ficheros se muestran dentro del navegador utilizando plugins
si no conoce qué hacer, solo descargará el fichero
intentar: MPG , MOV , WMV , RM , SWF , WAV , MID
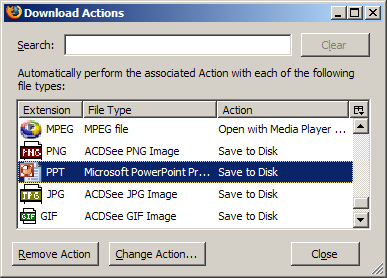
Tipos de ficheros y plugins
plugin : aplicación de ayuda que se ejecuta dentro del navegador para visualizar ciertos tipos de ficheros
ejemplos: Flash player, QuickTime, Windows Media Player, Acrobat Reader, Java
en Firefox: si se escribe about:plugins
en la barra de URL mostrará una lista de plugins. En Chrome escribiendo en la barra de URL
en el menú Herramientas->Opciones, se puede seleccionar Content, Aplicaciones, Avanzado...
se puede cambiar la app/plugin que se usará para abrir un tipo de fichero particular
Inserción de
<audio controls>
<source src="horse.mp3" type="audio/mpeg">
</audio>
Your browser does not support the audio element.
Inserción de
<video controls >
<source="video.mp4" type="video/mp4">
</video>
es fácil manipular el video (play/pause/stop/etc.) mediante JS DOM (ejemplos )
Inclusión de video YouTube con iframe
Se puede insertar un video de Youtube o cualquier portal que ofrezca
la posibilidad de generar el código iframe (ej. Ted ).
VIDEO
Referencia a ficheros en la nube (audio/video)
Hay servidores en los que no se permite almacenar ficheros multimedia (ej. Neocities).
En tal caso, se sugiere el uso de Google drive (necesario tener cuenta gmail),
usando la etiqueta iframe colocando en src la referencia que se genera cuando se comparte el fichero y poniendo preview en lugar de view
Ejemplo audio:
<iframe frameborder="0" width="350" height="100" src="https://drive.google.com/file/d/
15K48dsrajY4E9I9xg9omWRO12nwVx0sb/preview"></iframe>
Ejemplo video:
<iframe frameborder="0" width="400" height="280" src="https://drive.google.com/file/d/
1uQD2tLpEGmeH8Y8FW2RuJj2HVaAa9zaD/preview"></iframe>
Objetos incrustados: <object>
<object data="video.avi" type="video/avi"></object>
reemplaza el anterior elemento no estándar embed
atributos: archive, classid, codebase, codetype,
datadeclare, heightname,
standby, typeusemap, width
el atributo type especifica el tipo de fichero
MIME
<object id="slider1" width="100" height="50">
<param name="BorderStyle" value="thick" />
<param name="MousePointer" value="hourglass" />
<param name="Enabled" value="true" />
<param name="Min" value="0" />
<param name="Max" value="10" />
</object>
indica el parámetro a ser pasado al objeto embebido
requiere los atributos name y value para indicar al objeto qué parametros es y qué valor usar
Canvas
Javascript DrawingPanel!
Crear un elemento canvas
<canvas id="mycanvas" width="200" height="150"></canvas>
Obtener una referencia del context a partir del cual se puede dibujar cosas, recuerda Graphics g
var ctx = document.getElementById("mycanvas").getContext("2d");
Ir a los nodos "DrawingPanel"!
ctx.fillStyle = "#FF0000";
ctx.strokeStyle = "#00FF00";
for (var i = 0; i < 10; i++) {
ctx.fillRect(i * 20, i * 10, 400 - i * 40, 200 - i * 20);
ctx.strokeRect(i * 20, i * 10, 400 - i * 40, 200 - i * 20);
}
Draw Stuff
método canvas
análogo DrawingPanel
ctx.fillText( string , x , y );
g.drawString(str, x, y);
ctx.fillRect( x , y , width , height );
g.fillRect(x, y, width, height);
ctx.beginPath(); .arc( x , y , radius , startAngle , endAngle ); .stroke();
g.drawOval(x, y, width, height);
ctx.beginPath(); .moveTo( x1 , y1 ); .arc( x2 , y2 ); .stroke();
g.drawLine(x1, y1, x2, y2);
ctx.fillStyle = "#FF0000"
g.setColor(color);
Más cosas sobre canvas
Para animación se requiere configurar timer
Se redibuja un nuevo frame de la imagen cada vez que se cumpla un temporizado
Solo el elemento canvas puede recibir eventos del ratón
Requiere de especificar un esquema de evento para responder a clicks en elementos dentro del canvas
La API es compleja
Similar a DrawingPanel puede ser difícil de dibujar cosas en el orden correcto convenientemente
Diseño Web. Usabilidad
Que es usabilidad?
usabilidad : eficacia con la que los usuarios pueden realizar tareas en un entorno software el estudio y mejora de la usabilidad es parte de Interacción hombre-máquina o Human-Computer Interaction (HCI)
Visibilidad y realimentación
visibilidad : capacidad del usuario para encontrar los controles destinados a su interacción
Dónde están?
Cuál es su estado? ("están activos o no?")
realimentación : respuesta del control al usuario antes, durante , o después de una interacción
Problemas comunes en la usabilidad web
diseño desordenado o pobre requiere desplazamiento horizontal, o hace suposiciones sobre el tamaño de la pantalla del usuario colores mal elegidos usar marcos usa pantalla de bienvenida controles de navegación pobres o ausentes (atrás, adelante, inicio)
texto no es legible (no se puede leer rápidamente)
Problemas de usabilidad en el contenido
el contenido más importante no está en la página inicial títulos no descriptivos
demasiada publicidad (o anuncios que aparecen ) contenido importante se encuentra en documentos PDF diseño que no facilita el indexado de los buscadores (título HTML, etiquetas meta, texto de la página , texto de los enlaces , etc.)imágenes en miniatura de fotos grandes:
Problemas de usabilidad de enlace
enlaces mal puestos texto inadecuado para un enlace ( "Haga clic aquí para obtener más información") enlaces que abren forzosamente una nueva ventana del navegador enlaces que se abren innecesariamente por Javascript los enlaces visitados no aparecen en un color diferente
Problemas de usabilidad funcional
rendimiento bajo en búsquedas del sitio
tiene una característica de búsqueda web
no tener un mapa del sitio u otros medios para navegar por el sitio depender de plugins no estándar o versiones del navegador
Sugerencias en el diseño Web
colocar el nombre y logo en cada página y hacer que el logo enlace a la página de inicio proveer de buscador si el sitio tiene más de 100 páginas escribir cabeceros directos y simples y títulos de página descriptivos del contenido de la página estructurar la página para facilitar la lectura y ayudar a los usuarios ignoran grandes porciones de la página en un solo golpe de vista utilizar hipertexto para estructurar el contenido en una página de inicio que proporciona una visión general y varias páginas secundarias centradas en un tema específico utilizar enlace a títulos para proporcionar a los usuarios una vista previa de l enlace , antes de hacer clic en él
Sugerencias en el diseño Web
Usar imágenes con relevancia mejorada cuando se usan fotos e imágenes pequeñas
Asegurar que las páginas importantes son accesibles a los usuarios con discapacidad ( especialmente ciegos) Seguir a los "grandes" : los usuarios esperan la misma funcionalidad en otros sitios. Tener en cuenta la Ley de Jakob (experiencia Web del usuario) : los usuarios pasan la mayor parte de su tiempo en otros sitios , así que ahí es donde forman sus expectativas de cómo funciona la Web Probar el diseño con usuarios reales . Los usuarios hace n cosas extrañas e inesperadas, por lo que el proyecto más cuidadoso aprenderá de las pruebas de usabilidad
Portales sobre diseño Web
Escribiendo para la Web
Los usuarios leen el texto de las páginas web de manera diferente a los libros, etc. Escribir para la web incluye:
subtítulos
listas con viñetas
palabras clave resaltadas
párrafos cortos
pirámide invertida: poner la información más relevante al inicio y después el resto de la información en orden de importancia, con lo que menos importa al final
estilo de escritura simple
Usabilidad y formularios
validación lado cliente
resaltado los elementos requeridos dejados en blanco o rellenos incorrectamente
evitar alert a menos que sea absolutamente necesario
Optimización en buscadores
conseguir que los usuarios enlacen con su sitio (en particular los portales populares)
usar palabras clave relevantes en el texto de enlace
asignar etiquetas meta descriptivas
usar una URL y título de página que contenga palabras clave para los buscadores
usar Google Webmaster Tools: https://www.google.com/webmasters/tools/
Diseño accesible
Todas las persones tienen diferentes habilidades
Según datos (2008) del INE, en España hay 3,84 millones de personas con discapacidad (visión, audición, comunicación, cognitivo, movilidad, autocuidado, relaciones personales)
Las discapacidades pueden ser temporales y situacionales y nos afecta a todos
El diseño que tiene en cuenta todas las habilidades se llama diseño accesible
Herramientas y recursos
Herramientas
Recursos