Mi primer documento html
1. Abre el Bloc de Notas de Windows mediante: Inicio > Todos los programas > Accesorios > Bloc de Notas. En Ubuntu puedes utilizar el procesador de textos mediante: Aplicaciones > Accesorios > Procesador de textos.
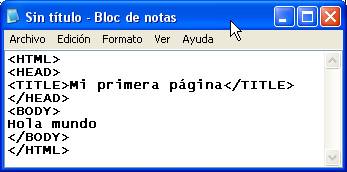
2. En un documento nuevo escribe el siguiente texto:
<i><html> <br/><head> <br/><title>Mi primera pagina</title> <br/></head> <br/><body> <br/>Hola mundo <br/></body> <br/></html></i>

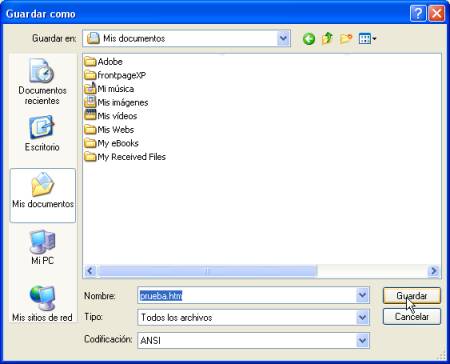
3. Selecciona Archivo > Guardar como. Se mostrará este cuadro de diálogo.

4. En la lista desplegable Guardar en: , elige la carpeta donde desees guardar este documento.
5. Introduce el nombre del archivo añadiéndole la extensión .htm Ejemplo: prueba.htm
6. Pulsa en el botón Guardar.
7. Cierra la ventana del Bloc de Notas.
8. Elige Inicio > Mis Documentos para situarte en esta carpeta donde has guardado tu archivo HTML. Encontrarás un archivo con el icono de un documento HTML con el nombre que has elegido.

9. Haz doble clic sobre el icono de este archivo y se abrirá el navegador configurado por defecto en tu equipo mostrando el contenido de esta página HTML.
10. Observa que en la barra de título del navegador aparece el texto que has encerrado entre las etiquetas <title> ... </title> y en el documento en blanco el texto que has incluido entre <body>...</body>
Algunas etiquetas
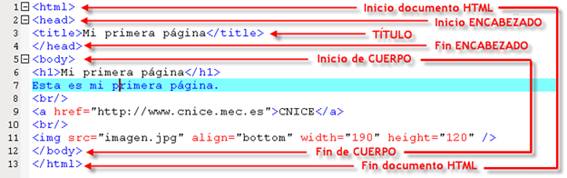
En el siguiente ejemplo aparecen en el cuerpo del documento html algunas etiquetas que explicamos brevemente.

- Enlace a una dirección web.
<a href="http://www.cnice.mec.es">CNICE</a>
Entre comillas aparece la dirección URL y el texto que permitirá enlazar con ella cuando se haga clic en él. En el ejemplo anterior al pulsar sobre el texto CNICE el navegador nos llevará a la página http://www.cnice.mec.es.
- Etiqueta <h1>...</h1>, <h6>....</h6>...: Titulares. Sirven para dividir el texto en secciones. Se pueden definir seis niveles de titulares, siendo <h1> el de mayor tamaño y el <h6> el de menor tamaño.
- Etiqueta <br/>: Saltos de línea.
- Etiqueta <img> para insertar imágenes en un documento HTML:
<b><IMG </b>src="imagen.jpg" alt="Foto personal" align="bottom" width="190" height="120"<b>></b>
- src nombre del archivo imagen
- align alineación de la imagen respecto al texto (left, right, top, middle, bottom)
- alt texto alternativo identificador de la imagen
- width ancho de la imagen en píxeles
- height alto de la imagen en píxeles
- border ancho del recuadro imagen
- hspace separa el texto horizontalmente
- vspace separa el texto verticalmente
Nota: Solo es imprescindible el atributo src.