Conceptos básicos
A modo de introducción y con el propósito de unificar terminología a continuación se describe el significado de algunos términos muy utilizados en el diseño web:
World Wide Web (WWW)
Es el sistema de presentación de la información más utilizado en Internet. Sus principales características son:
- Hipertexto: Es texto o imagen que se muestra en la pantalla vinculada a otras páginas del mismo sitio o de sitios ajenos. Al situar el puntero del ratón sobre él, éste toma el aspecto de una mano. Al hacer clic se mostrará la página vinculada al mismo.
- Multimedia: En la pantalla aparece texto, imágenes, videos, audios, animaciones, etc.
- Universalidad: Se puede acceder desde cualquier tipo de equipo o sistema operativo (Windows, Linux, Mac), usando cualquier navegador y desde cualquier parte del mundo.
- Pública: Toda su información está distribuida en miles de ordenadores (servidores) que ofrecen su espacio para almacenarla. Es información pública y normalmente accesible por cualquier usuario.
- Dinámica: Mucha información, aunque está almacenada, puede ser actualizada por el público que la consulta sin que el usuario necesite conocer detalles técnicos de su mantenimiento. Son las páginas activas: asp, php o jsp.

Navegador
Es el programa que se utiliza para acceder a los contenidos de Internet. Debe ser capaz de comunicarse con un servidor y comprender el lenguaje de todas las herramientas que manejan la información de Web. Los navegadores más populares son Internet Explorer, Mozilla Firefox, NetScape, Opera, Safari, etc.

Servidor
Es el ordenador encargado de proporcionar al navegador del cliente los documentos y medios que éste solicita.
HTTP (HyperText Transfer Protocol)
Es el protocolo de comunicación utilizado para transmitir las peticiones y archivos a través de Internet entre el servidor y el navegador. El protocolo http:// se indica en el inicio de la dirección. Si no se teclea este prefijo, el navegador lo añade de forma automática.
![]()
URL (Universal Resource Locator)
Es la dirección donde se encuentra un recurso en Internet. Ejemplo: http://www.google.es.
Si no se indica página html, el servidor enviará la página índice (index) o bien por defecto (default). Durante la navegación por Internet ...
- El usuario, situado en el equipo cliente, teclea la URL en la casilla dirección del navegador y pulsa la tecla <enter>.
- La petición se dirige a los servidores DNS que traducen esta URL a una dirección IP. Por ejemplo: www.cnice.mec.es -> 195.53.123.85. Es posible situar en el navegador esta dirección aunque resulte más complicada e ininteligible.
- La petición llega al servidor que tiene esa IP.
- El servidor devuelve la página solicitada.
- El archivo HTML y los multimedia referenciados se almacenan en la carpeta caché del navegador (disco duro del equipo cliente). Cuando se han descargado estos activos entonces el usuario visualiza la página y todos sus elementos.
HTML (HyperText Markup Language)
Es el lenguaje en el que se diseñan las páginas que se visualizan a través del navegador. Este lenguaje se basa en etiquetas (instrucciones que le dicen al navegador como deben mostrarse) y atributos (parámetros que dan valor a la etiqueta). Una página HTML contiene texto con un cierto formato y referencias a archivos externos que contienen imágenes, sonidos, animaciones, etc.

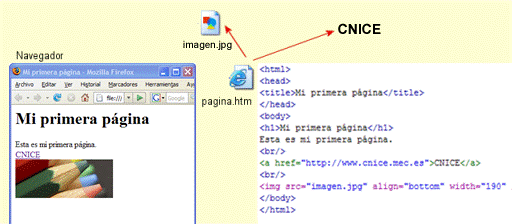
Archivo HTML
El lenguaje HTML se utiliza para definir un documento que se visualizará a través del navegador. Este documento se guarda en un archivo con extensión .htm ó .html
Básicamente los documentos escritos en HTML constan de texto y etiquetas. Las etiquetas permiten definir el formato del texto, el título que mostrará en la barra de título del navegador, los elementos multimedia que aparecerán incrustados en el documento pero que se almacenan en archivos externos, etc.
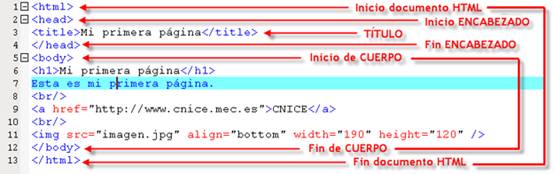
Todo documento HTML tiene la siguiente estructura: cabecera y cuerpo del documento. Las tres etiquetas que describen su estructura general son:
- <html>: indica que se inicia el documento.
- <head>: incluye el título de la página (<title>) que se muestra en la barra de título del navegador.
- <body>: contiene la información visible.