


























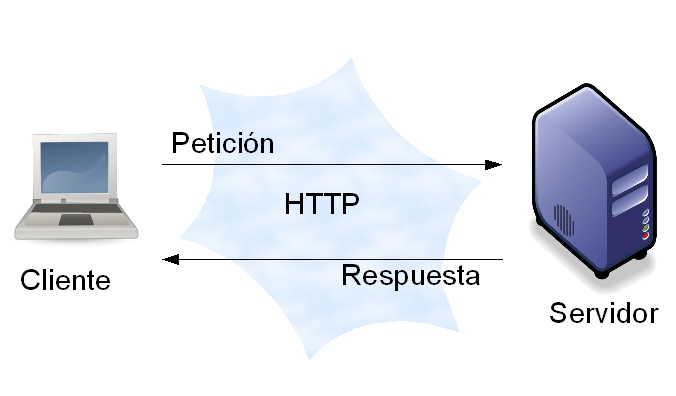
Arquitectura cliente-servidor

http://personales.unican.es/corcuerp/index.html
Sirven para dar formato o marcar diferentes partes que componen la información.
Por lo general, salvo algunas excepciones, las etiquetas se indican por pares y se forman de la siguiente manera:
Ejemplo:
<nombre_etiqueta> ... </nombre_etiqueta>
HTML define 91 etiquetas para marcar los diferentes elementos que componen una página:
a, abbr, acronym, address, applet, area, b, base, basefont, bdo, big, blockquote, body, br, button, caption, center, cite, code, col, colgroup, dd, del, dfn, dir, div, dl, dt, em, fieldset, font, form, frame, frameset, h1, h2, h3, h4, h5, h6, head, hr, html, i, iframe, img, input, ins, isindex, kbd, label, legend, li, link, map, menu, meta, noframes, noscript, object, ol, optgroup, option, p, param, pre, q, s, samp, script, select, small, span, strike, strong, style, sub, sup, table, tbody, td, textarea, tfoot, th, thead, title, tr, tt, u, ul, var.
A pesar de la gran cantidad de etiquetas no son suficientes para crear páginas complejas. Algunas etiquetas como las imágenes y los enlaces (<img>, <a>) requieren de una información adicional para definirlas completamente llamada atributos.
Por ejemplo, se utiliza la etiqueta <a> para todos los enlaces de la página y se utilizan los atributos para indicar la dirección a la que apunta cada enlace.
<p> Los enlaces son muy fáciles de indicar: <a>Soy un enlace incompleto, porque no tengo dirección de destino</a>. <a href="http://www.google.com">Este otro enlace apunta a la página de Google</a>. </p>
Los caracteres acentuados, ñ, etc. por defecto no se muestran correctamente en un navegador web.
Existen códigos para que sean interpretados correctamente:
ñ = ñ Ñ = Ñ
á = á Á = Á
é = é É = É
Para realizar comentarios en el código:
<!-- Insertar aquí el comentario -->
Estas etiquetas permiten añadir formato básico al texto.
<strong> sirve para delimitar texto en negrita. Antes se utilizaba <b>, pero está en desuso.
<em> sirve para delimitar texto en cursiva. Antes se usaba <i>, pero está en desuso.
<u> sirve para delimitar texto subrayado. No es aconsejable su uso, ya que puede inducir a errores al identificar enlaces.
<strong>Texto en negrita</strong>
<em>Texto en cursiva</em>
<u>Texto subrayado</u>
Sirven para delimitar títulos o encabezados.
h1 sería el encabezado más importante, seguido de h2, h3, etc. (hasta h6)
Ejemplo:
<h1>Encabezado principal</h1>
<h2>Encabezado secundario</h2>
<h3>Encabezado de tercer nivel</h3>
<p> define un párrafo de texto. El navegador introduce espacio alrededor del texto, que se puede controlar mediante una hoja de estilos.
<p>Texto a mostrar.</p>
Hay que recordar que los saltos de línea o los espacios extra no serán mostrados por el navegador web.
<p> Texto a
mostrar.
</p>
Para introducir un salto de línea, se utiliza esta etiqueta. Es no pareada, por lo que originalmente se escribía: <br>
En XHTML hay que cerrar todas las etiquetas, en las no pareadas se incluye el cierre en la misma etiqueta: <br />
Ejemplo:
<p>Primera línea<br />
Segunda línea<br />
Tercera línea</p>
Sirven para crear elementos de tipo lista.
<ol> indica una lista ordenada o numerada.
<ul> indica una lista sin ordenar, con viñetas.
<li> delimita cada elemento individual de la lista.
Ejemplo:
<ol>
<li>Primer elemento ordenado</li>
<li>Segundo elemento ordenado</li>
</ol>
<ul>
<li>Primer elemento sin ordenar</li>
<li>Segundo elemento sin ordenar</li>
</ul>
<table border="1">
<tr><th>Nombre</th><th>Apellido</th></tr>
<tr><td>Pedro</td><td>Corcuera</td></tr>
</table>
colspan: número de columnas que ocupará la celda.
rowspan: número de filas que ocupará la celda.
Ejemplo:
<table border="1">
<tr><th>Nombre</th><th colspan="2">Apellidos</th></tr>
<tr><td>Pedro</td><td>Corcuera</td><td>Miró Quesada</td></tr>
</table>
La etiqueta <a> sirve para definir enlaces, una de las bases de la World Wide Web.
Un enlace puede referirse a un URL, a otro documento HTML local, o a una referencia en el mismo documento HTML.
Para determinar el destino del enlace se utiliza el atributo href
Todo lo contenido entre la etiqueta de apertura <a> y la de cierre </a> servirá como enlace: texto, imágenes, etc.
Por defecto, los navegadores representan los enlaces con un subrayado (un borde en el caso de imágenes)
Ejemplo de enlace a un URL:
<a href="http://www.google.es">Google</a>
Podemos hacer referencia a otro fichero HTML (o de cualquier otro tipo) en el mismo servidor web.
Si el fichero está situado en la misma carpeta que el actual:
<a href="./fichero.pdf">Fichero PDF</a>
<a href="fichero.pdf">Fichero PDF</a>
Si el fichero está situado en una subcarpeta:
<a href="./pdf/fichero.pdf">Fichero PDF</a>
<a href="pdf/fichero.pdf">Fichero PDF</a>
Si el fichero está en la carpeta superior:
<a href="../fichero.pdf">Fichero PDF</a>
Podemos definir marcadores en un documento HTML, y crear enlaces a ellos.
Para definir el marcador se usa el atributo name
<a name="marcador">Texto de destino</a>
Para definir el enlace se usa el símbolo #
<a href="#marcador">Enlace</a>
Práctico para documentos muy largos con varias secciones, se puede crear un índice con enlaces al principio.
Se utiliza para insertar imágenes en el documento HTML (una referencia a ellas, en realidad).
Su atributo principal: src para indicar la ubicación de la imagen.
src sigue el mismo criterio que href para los enlaces.
Al atributo alt permite mostrar un texto alternativo
Es una etiqueta no pareada, por lo que en XHTML el cierre se incluye en la misma etiqueta.
Ejemplo:
<img src="http://www.unican.es/NR/Shared/comp/images/cabecera3.jpg" alt="Banner de la Universidad de Cantabria" />
<img src="http://www.unican.es/NR/Shared/comp/images/cabecera3.jpg" alt="Banner de la Universidad de Cantabria" />

<img src="imagen.jpg" alt="Imagen de prueba" />

<img src="imagen.jpg" height="300" width="400" alt="Imagen de prueba" />

Se utiliza para incrustar otro documento dentro del documento HTML en curso.
Ejemplo:
<html>
<body>
<iframe src="http://www.unican.es" height="300" width="400">
<p>Su navegador no soporta iframes.</p>
</iframe>
</body>
</html>
Embed
<embed src="cfm.mp4" height="350" width="500"/> <embed src="ts3.wmv" height="350" width="500"/>
Hiperenlace (lanza el reproductor local)
<a href="ts3.wmv">Play a video file</a>
Iframe (método empleado por Youtube)
<iframe width="560" height="315"
src="http://www.youtube.com/embed/8joXlwKMkrk"
frameborder="0" allowfullscreen>
</iframe>
La etiqueta <div> sirve para delimitar una zona específica o división dentro de un documento HTML.
Habitualmente se utiliza para separar zonas a las que se aplicará formato mediante una hoja de estilos.
Ejemplo:
<body>
<div id="encabezado"></div>
<div id="menu-lateral"></div>
<div id="contenido"></div>
<div id="pie"></div>
</body>
La etiqueta <span> sirve para delimitar un fragmento de texto dentro del documento HTML.
Por defecto, no tiene ningún impacto visual.
Principal uso: aplicar formato (mediante una hoja de estilos) a la parte del texto delimitada entre sus etiquetas
<p>Esto es una <span>prueba de texto</span>, con una etiqueta span</p>
Las páginas HTML se dividen en dos partes:
La cabecera (head en inglés) incluye información sobre la propia página (ejemplo: título, idioma, etc.)
El cuerpo (body en inglés) de la página, es lo que el usuario ve en su pantalla (texto, imágenes, etc.)
El código HTML de una página web muy sencilla es:
<html> <head> <title>El primer documento HTML</title> </head> <body> <p>El lenguaje HTML es <strong>sencillo</strong> y se entiende sin saber el significado de sus etiquetas.</p> </body> </html>
La mayoría de navegadores ofrecen la posibilidad de ver el código HTML de la página que está siendo visualizada en el navegador (por ejemplo en Firefox: Herramientas > Desarrollador web > Código fuente de la página).
Las tres etiquetas principales de un documento HTML son:
Los formularios en una página web permiten introducir información al usuario desde el navegador.
Se utilizan con otros lenguajes (p.e. PHP) para comunicar con bases de datos: búsquedas, nuevos registros, etc.
El formulario se define mediante la etiqueta <form>.... </form>
Entre la etiqueta de apertura y de cierre se incluirán todas las etiquetas de elementos del formulario: cuadros de texto, listas desplegables, botones, etc.
La etiqueta <form> tiene dos atributos básicos.
El atributo method especifica la manera en que se enviarán al servidor web los datos introducidos :
El formulario de búsqueda de Google usa el método get. Si buscamos en Google el término "HTML", se genera la siguiente URL:
http://www.google.es/search?q=html
El otro atributo básico en una etiqueta <form> es action
action especifica la URL que se encargará de recibir y procesar los datos del formulario. Por ejemplo, en la página principal de Google: <form action="/search" >
<input> permite definir diferentes elementos dentro del formulario.
Su atributo type especifica qué tipo de elemento insertamos
El atributo name asigna un nombre al elemento. Se usará como una variable que almacena el valor del elemento.
Si usamos <input> con el atributo type="text" definimos un cuadro de texto:
<input type="text" name="nombre">
Al enviar el formulario, el texto que se haya escrito en el cuadro de texto se almacenará en la variable nombre
Si usamos type="password" el comportamiento será el mismo, pero no mostrará los caracteres introducidos.
Ejemplo:
<form>
<p>Nombre: <input type="text" name="nombre"/></p>
<p>Apellido: <input type="text" name="apellido"/></p>
</form>
Algunos atributos opcionales modifican el comportamiento de un campo de texto:
value="texto por defecto" - Crea el campo de texto con el texto indicado ya introducido.
readonly="readonly" - El campo de texto no es editable por el usuario.
disabled="disabled" - El campo de texto está desactivado.
size="x" - Ajusta el ancho del cuadro de texto en caracteres. Mejor controlarlo con hoja de estilos.
maxlength = "x" - Indica el número máximo de caracteres que podemos introducir.
Si en la etiqueta <input> usamos el atributo type con el valor:
type="submit". Creamos un botón con el que enviar los datos del formulario. El atributo value nos permite añadir texto al botón.
<input type="submit" value="Enviar formulario">
type="reset". Creamos un botón con el que borramos los datos introducidos y devolvemos el formulario a su situación inicial.
<input type="reset" value="Reiniciar">
Ejemplo:
<form>
<input type="submit" value="Enviar formulario">
<input type="reset" value="Reiniciar">
</form>
Con lo anterior sabemos cómo funciona el formulario de búsqueda de Google. Podemos crear uno igual:
<form method="get" action="http://www.google.com/search">
<p>
<input name="q" type="text" />
<input type="submit" value="Busca en Google" />
</p>
</form>
Se presentan en grupo y permiten elegir una única opción entre varias. Usan type="radio"
Para agrupar varios botones se utiliza un atributo name con el mismo valor.
Para asignar una opción a cada botón se utiliza el atributo value.
<form>
<p>Seleccione una opción<br />
<input type="radio" name="seleccion" value="A" /> A<br />
<input type="radio" name="seleccion" value="B" /> B<br />
<input type="radio" name="seleccion" value="C" /> C<br />
</p>
</form>
Los botones de comprobación o checkbox son similares a los de radio, pero se pueden marcar varias opciones a la vez.
El atributo name es distinto para cada botón en este caso.
<form>
<p>Seleccione opciones<br />
<input type="checkbox" name="opcion_a" value="A" /> A<br />
<input type="checkbox" name="opcion_b" value="B" /> B<br />
<input type="checkbox" name="opcion_c" value="C" /> C<br />
</p>
</form>
Tanto en los botones de radio como en los de comprobación se puede indicar que una opción esté marcada por defecto al cargar el formulario.
Para ello se usa el atributo checked:
<input type="checkbox"
name="opcion" value="A" checked = "checked" />
En el caso de los botones de radio, si se indica que varias opciones estén marcadas, sólo se activará la última de ellas.
Son como los campos de texto, pero permiten introducir textos más extensos y con varias líneas.
Para definirlos se usa la etiqueta <textarea>
<form>
<textarea>
Texto inicial
</textarea>
</form>
El texto entre la etiqueta de apertura y la de cierre será el que se muestre por defecto en área.
Se pueden usar los atributos rows y cols para especificar su tamaño (en caracteres) pero se recomienda gestionarlo desde una hoja de estilos.
La etiqueta <select> nos permite crear una lista deplegable de la que podemos elegir una de sus opciones.
Cada opción disponible se define con una etiqueta <option>
<form> <p>Elija su Sistema Operativo:
<select name="so">
<option>Windows</option>
<option>Linux</option>
<option>MacOS X</option>
</select></p> </form>
Por defecto la lista muestra la primera opción al cargar el formulario.
Mediante el atributo selected se puede indicar que una opción aparezca marcada al inicio.
<option selected="selected">
MacOS X
</option>
Mediante <label> podemos asignar un texto a un elemento del formulario:
<form>
<p>
<input type="checkbox" id="con" />
<label for="con"> Con label</label>
</p>
<p><input type="checkbox" id="sin"/>
Sin label</p>
</form>
El atributo for de la etiqueta label debe ser igual al atributo id del elemento a referenciar.
En el formulario, al pinchar sobre el texto se activa el elemento.
Mediante su uso se mejora la semántica y la accesibilidad.
Para agrupar elementos dentro de un formulario se puede utilizar la etiqueta <fieldset>
Cada sección creada puede tener un título usando la etiqueta <legend>
<form>
<fieldset>
<legend>Información personal</legend>
<p>Nombre: <input type="text" name="nombre" /></p>
<p>Apellido: <input type="text" name="apellido" /></p>
</fieldset>
<fieldset>
<legend>Información académica</legend>
<p>Universidad: <input type="text" name="univ" /></p>
</fieldset>
</form>
En el portal del Servicio de Informática -> Servicios al PDI -> Servicio de carpetas y Webs personales:
Crear una página web, probarla, subirla a nuestra carpeta personal
<html>
<head>
<title>Página personal de .....nombre</title>
</head>
<body> <h1>Bienvenido a mi página Web</h1>
<p>Hola esta es mi primera página <strong>Web</strong>. <p> Mis datos personales son:</p> <p><strong>Nombre:</strong> Pepito Perez Garcia</p>
<p><a href="http://www.unican.es">Lugar de estudio</a></p> <img src="http://www.patatabrava.com/images/unis_facus/f792.jpg" alt="Univ. de Cantabria" />
</body>
</html>
<html> <body> <h1 style="font-family:verdana;">Un encabezado</h1> <p style="font-family:arial; color:red; font-size:20px;">Un párrafo.</p> </body> </html>
<html>
<head>
<style type="text/css">
h1 {color:red;}
h2 {color:blue;}
p {color:green;}
</style>
</head>
<body>
<h1>Encabezado en rojo</h1>
<h2>Encabezado en azul</h2>
<p>Todos los párrafos en verde</p>
</body>
</html>
<html> <head> <link rel="stylesheet" type="text/css" href="estilos.css" /> </head> <body> <h1>Formato con un fichero de estilo externo<</h1> <p>El estilo se encuentra en el fichero estilos.css</p> </body> </html>