Estructuras de carpetas y archivos
Antes de iniciar el diseño de un sitio web es necesario preparar su estructura de carpetas y archivos. Cuando el número de ficheros es considerable, resulta muy útil ubicarlos en carpetas para facilitar su localización y edición. Existen múltiples posibilidades de organizar el sistema de ficheros.
Con carácter general se proponen un modelo basado en la organización por tipos de archivos.
Las páginas HTML se guardarán en el directorio o carpeta principal mientras que los elementos que utilizan (audios, vídeos, hojas de estilo, imágenes, etc) se situarán en las subcarpetas correspondientes.

Esta organización está especialmente pensada para un sistema de páginas HTML que comparten recursos: imágenes, hoja de estilo, javascript, etc.
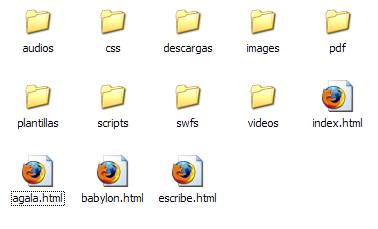
Las principales carpetas que utiliza son:
- audios: archivos de audio mp3.
- css: hojas de estilo css.
- descargas: archivos zip, exe, etc que se ofrecen para descarga.
- images: imágenes jpg, gif o png.
- pdf: documentos pdf.
- scripts: archivos js con código javascript reutilizable.
- swfs: archivos con animaciones flash (*.swf).
- vídeos: ficheros en distintos formatos de vídeo: *.wmv, *.flv
Cuando el número de páginas sobre un tema es elevado se suele abrir una subcarpeta dentro de la carpeta principal. A este espacio se la suele llamar micrositio. Ejemplo: Sitio web del Departamento de Física y Química dentro del sitio web del Instituto. El acceso por el navegador web a los archivos HTML de esta subcarpeta sera: http://www.misitio.es/nombre_subcarpeta/. La estructura de archivos de esta subcarpeta puede ser similar a la propuesta para la carpeta raíz: audios, css, docs, images, js, etc o bien tener una organización más plana (sin carpetas) e incluso independiente de los archivos de otras carpetas.
Nombres de carpetas y archivos
Con intención de evitar errores es interesante respetar las siguientes normas cuando se asigna nombre a carpetas o archivos:
- El nombre asignado estará formado por caracteres alfanuméricos: a-z y 0-9
- No debe contener caracteres no alfanuméricos, signos de puntuación, espacios en blanco, caracteres acentuados, eñes, etc.
- Los únicos caracteres no alfanuméricos permitidos son el subrayado _ y el guión -
- No debe superar los 20 caracteres.
- Utilizar siempre letras minúsculas aunque se admitan mayúsculas. Hay servidores que distinguen entre mayúsculas y minúsculas. Esto significa que la página index.htm no es la misma que la página index.htm.
- Para las páginas HTML utilizar siempre la extensión: *.html aunque se admita la *.htm.
- Reserva el nombre index.htm para la página que deseamos se muestre por defecto cuando el usuario navega hasta la carpeta sin indicar un archivo html concreto.