Insertando una tabla
Las tablas están formadas por filas (horizontales) y columnas (verticales), y el espacio en que intersectan se denominan celdas. Aunque es una práctica muy extendida, no es recomendable utilizar tablas para maquetar texto e imagen en una página web. Si se utilizan tablas en lugar de contenedores DIV para situar elementos en una página, su accesibilidad puede verse seriamente afectada. Por ello las tablas deben reservarse para presentar datos de forma tabular.
Existen dos procedimientos alternativos para crear la tabla:
- Insertar una tabla en blanco.
- Convertir el texto existente en una tabla.
Vamos a estudiar primero un método y luego el otro.
Método 1. Insertar una tabla en blanco
1. Pulsa en el botón Tabla disponible en la barra de herramientas Redacción.
![]()
2. En el cuadro de diálogo Insertar tabla puedes arrastrar el puntero sobre la cuadrícula para definir el número de filas y columnas que tendrá la nueva tabla. Para terminar haz clic en la última celda de la parrilla creada.

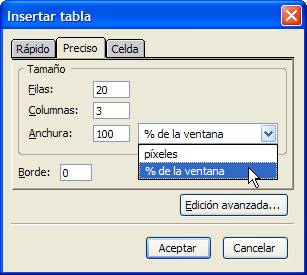
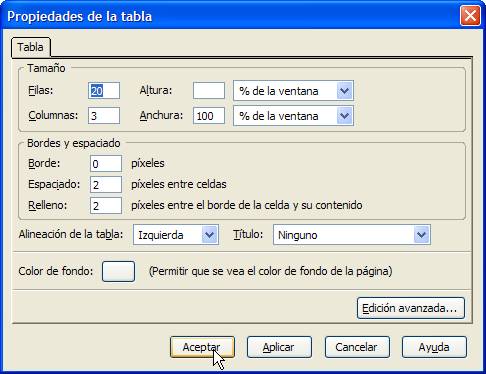
3. Esta opción sólo permite crear tablas de 6x6 celdas como máximo. Para un ajuste más fino, como es el caso que nos ocupa, pulsa en la pestaña Preciso. Introduce el número de filas: 20 y el número de columnas:3. En Anchura indica los píxeles exactos de ancho que tendrá la tabla o bien el % que ocupará del ancho total de la ventana. Conviene utilizar una anchura 100 % de la ventana ya que se esta forma la tabla se ajusta automáticamente al espacio disponible en la ventana del navegador.
4. Para que la tabla no muestre el borde introduce el valor 0 en la casilla Borde.
5. Clic el botón Aceptar.

6. Si deseas modificar algún parámetro de la tabla inicial haz clic derecho sobre ella, elige Seleccionar Tabla > Tabla y luego pulsa en el botón Tabla de la barra de Redacción. Con esta rutina se muestra el cuadro de diálogo Propiedades de la tabla donde es posible editar alguno de sus parámetros.
Método 2. Crear tabla a partir de una selección
1. Pulsa y arrastra sobre el documento para seleccionar todas las líneas que contienen los datos.
2. En la barra de menús de Kompozer debes seleccionar Tabla > Crear tabla a partir de la selección o simplemente pulsa en el botón Tabla de la barra de Redacción.
![]()
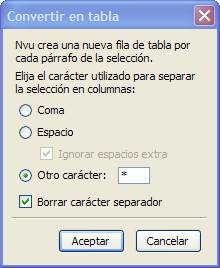
3. En el cuadro de diálogo Convertir en tabla marca la opción Otro carácter e introduce un asterisco "*". Si te fijas el asterisco es el carácter que separa un dato de otro dentro de la misma línea. A continuación activa la casilla Borrar carácter separador.

4. Pulsa en Aceptar y verás como los datos se organizan en filas y columnas formando la tabla de resultados.
Dar formato a la tabla
1. Pulsa y arrastra para seleccionar las celdas de la primera fila. Una vez seleccionadas haz clic derecho sobre ellas y elige la opción Color de fondo de la tabla o celda ...
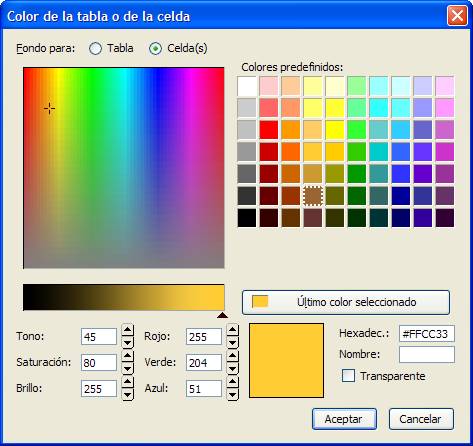
2. En el cuadro de diálogo Color de la tabla o de la celda selecciona un color predefinido y pulsa en el botón Aceptar. Observa que esto hará que la fila de encabezado de tabla se muestre con este color de fondo.

3. Mantén la tecla Ctrl pulsada para ir haciendo clic sobre todas las celdas de las filas pares. Una vez seleccionadas repite los pasos 27-28 para definir un color gris de fondo. La diferencia de color entre una fila y la siguiente facilitará la lectura de los datos.
4. Para realizar cambios en la tabla completa haz clic derecho sobre cualquier punto de la tabla y elige Seleccionar tabla > Tabla. Con esta acción se selecciona la tabla completa.
5. A continuación pulsa en el botón Tabla de la barra de herramientas.
6. En el cuadro de diálogo Propiedades de la Tabla se pueden configurar sus múltiples parámetros. En este caso sitúa un 0 en el cuadro Borde: para evitar que se visualice el borde la tabla.

7. Para terminar pulsa en el botón Aceptar.
8. No olvides hacer clic en el botón Guardar para conservar el trabajo.
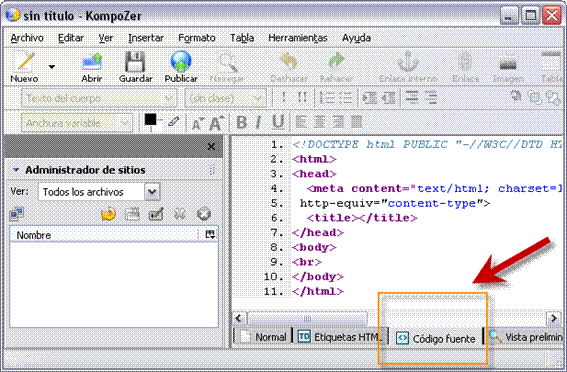
Puedes hacer clic en la pestaña Código fuente para ver el código html de tu página web creada y reconocer alguna etiqueta anteriormente comentada.